In WordPress zijn er verschillende manieren om een pagina te dupliceren. Dit kan handig zijn voor het hergebruiken van bestaande pagina-layouts, het maken van kleine wijzigingen zonder de originele pagina te beïnvloeden, of voor het testen van nieuwe content. Hier zijn een paar methoden hoe je dit kunt doen:
WordPress pagina dupliceren
In deze video vertellen we je hoe je WordPress pagina’s en berichten kunt dupliceren in je Wordpress website.
1. Gebruik van plugins om pagina te dupliceren
De eenvoudigste en meest voorkomende manier om pagina’s in WordPress te dupliceren is door het gebruik van een plugin. Er zijn verschillende plugins beschikbaar die deze functionaliteit bieden. Populaire opties zijn:
- Duplicate Post: Deze plugin laat je toe om posts, pagina’s en custom post types te klonen met slechts één klik. Je kunt kiezen welke elementen van de pagina je wilt kopiëren (zoals de titel, slug, of meta-data).
- Yoast Duplicate Post: Voorheen bekend als “Duplicate Post”, biedt deze plugin vergelijkbare functionaliteiten en wordt vaak gebruikt om snel en efficiënt content te dupliceren.
2. Handmatig pagina dupliceren in WordPress
Als je geen plugin wilt gebruiken, kun je een pagina of bericht handmatig dupliceren door de inhoud ervan te kopiëren en te plakken in een nieuwe pagina:
- Ga naar de WordPress editor van de pagina die je wilt dupliceren.
- Kopieer alle inhoud in de editor.
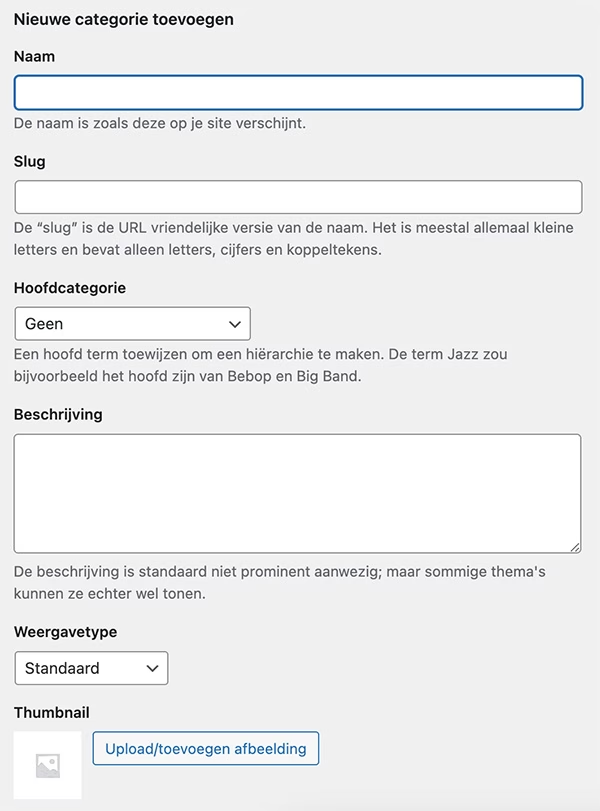
- Maak een nieuwe pagina aan via ‘Pagina’s > Nieuwe toevoegen’.
- Plak de gekopieerde inhoud in de editor van de nieuwe pagina.
- Pas eventueel de titel aan en sla de nieuwe pagina op.
3. Met behulp van een thema of page builder
Sommige WordPress thema’s of page builders zoals Elementor, Divi, of Beaver Builder bieden eigen tools om pagina’s gemakkelijk te dupliceren. Deze optie is geïntegreerd in de builder zelf en maakt het mogelijk om pagina’s te klonen zonder de rest van de WordPress interface te gebruiken:
- Open de page builder interface.
- Zoek naar een optie zoals ‘Save as Template’, ‘Clone’, of ‘Duplicate Page’.
- Volg de instructies om de pagina te dupliceren.
4. Via de database
Een meer geavanceerde techniek is het direct dupliceren van pagina-inhoud in de WordPress-database via phpMyAdmin:
- Ga naar phpMyAdmin en selecteer je WordPress-database.
- Vind de wp_posts tabel en zoek naar de rij met de pagina die je wilt dupliceren.
- Exporteer deze rij en wijzig de ‘ID’ naar een nieuwe (die niet bestaat in de tabel).
- Importeer deze rij terug in de wp_posts tabel.
- Pas in WordPress de slug en titel aan om conflicten te voorkomen.
Elk van deze methoden heeft zijn eigen voor- en nadelen, afhankelijk van je specifieke behoeften en de complexiteit van de pagina die je wilt dupliceren. Plugins bieden de meest gebruikersvriendelijke oplossing, terwijl handmatige methoden meer controle bieden over wat er precies wordt gedupliceerd.

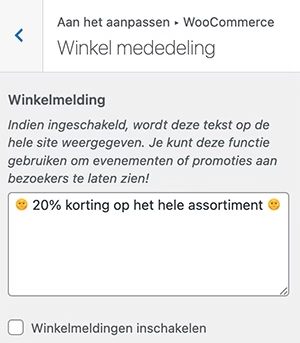
 Waar stel je de WooCommerce winkelmededeling in?
Waar stel je de WooCommerce winkelmededeling in?