Wij zijn fan van Gravity Forms. Als je met ons samenwerkt heb je dit ongetwijfeld van ons gehoord. En als je ons volgt in de diverse WordPress Facebookgroepen zul je ook hier regelmatig het advies om de Gravity Forms WordPress plugin te gebruiken voorbij zien komen.
Heel eerlijk, in principe is de basis van de Gravity Forms plugin niets meer of minder dan een simpele plugin om contactformulieren in je WordPress website te plaatsen. Maar gelukkig is het meer. Er is nog veel meer mogelijk met Gravity Forms. Eerder schreven wij over de basis van de plugin, dit artikel over Gravity Forms vind je hier.
In dit artikel gaan we dieper in op de mogelijkheden die deze WordPress plugin biedt en delen we een aantal tips om de plugin nog beter te laten werken. Dit zijn relatief eenvoudige tips tot wat meer ingewikkelde opties, doe er je voordeel mee.
Inhoudsopgave
1. Gravity Forms toegankelijkheid
Toegankelijkheid is een belangrijk aspect van webontwerp, zeker voor formulieren, omdat deze vaak het belangrijkste onderdeel zijn voor interacties op WordPress websites.
Het doel is om ervoor te zorgen dat alle gebruikers, inclusief die gebruikers met beperkingen, de formulieren kunnen begrijpen, navigeren en invullen. Hier zijn enkele tips om Gravity Forms toegankelijker te maken.
Labeling en instructies
Zorg ervoor dat elk invoerveld in Gravity Forms duidelijk gelabeld is. Gebruik het ‘label’ element of zorg dat er een ‘aria-label’ of ‘aria-labelledby’ attribuut is dat uitlegt wat er in het veld moet worden ingevuld. Dit helpt gebruikers met schermlezers de inhoud van de formulieren beter te begrijpen.
Focus en navigatie
Zorg ervoor dat alle formuliervelden en andere interactieve elementen zoals knoppen en links logisch geordend zijn en dat ze navigeerbaar zijn met alleen het toetsenbord. Dit betekent dat gebruikers met een beperking in staat moeten zijn om door het formulier te navigeren met de tab-toets van hun toetsenbord.
Foutafhandeling en feedback
Bij fouten in de invoer (zoals het vergeten van een verplicht veld) moet Gravity Forms duidelijke en gemakkelijk te begrijpen foutmeldingen tonen die gebruikers helpen te begrijpen wat er mis is gegaan en hoe ze het kunnen herstellen. Gebruik voor foutmeldingen duidelijke contrastkleuren en visuele indicatoren.
Contrast en visuele helderheid
Zorg ervoor dat de formulieren een hoog contrast hebben tussen tekst en achtergrond, zodat ze gemakkelijk te lezen zijn voor gebruikers met visuele beperkingen. De standaardstyling van Gravity Forms kan worden aangepast via CSS om dit te bereiken. Als je hierbij hulp nodig hebt dan kunnen wij je de Contrast Checker aanraden, hier kun je gratis testen wat het contrast is.
Meer uitleg en details over hoe toegankelijk Gravity Forms formulieren zijn en hoe ze tot deze standaard gekomen zijn lees je op hun Gravity Forms Accessibility uitleg.
2. Gravity Form zonder titel plaatsen
Mocht je niet bekend zijn met Gravity Forms dan is het handig om te weten dat je een formulier invoegt met een WordPress shortcode in een pagina. Je kunt in deze shortcode al direct een aantal opties meegeven waarmee je de weergave van het formulier kunt beïnvloeden. Daarnaast kun je ook een Gravity Formulier op een pagina invoegen door gebruik te maken van een Gutenberg block.
In de websites die wij ontwikkelen gebruiken we vaak de optie om de titel en de omschrijving weg te laten. Dit doen we vooral als we het formulier gebruiken als inschrijfformulier of in een sidebar of footer als contact optie bijvoorbeeld.

Je voegt de shortcode in en past uiteraard alleen de ID van het juiste formulier aan als je er meerdere in gebruik hebt en dan in plaats van testgravityform gewoon gravityform:
[-gravityform id=”JOUWID” title=”false” description=”false”]
De title en description hoef je normaal niet mee te geven als je deze standaard getoond wilt hebben. Als je ze niet wilt voer dan bovenstaande shortcode in et voilá.
3. Gravity Forms koppelen aan ActiveCampaign / Mailchimp / Mailerlite
Maak jij gebruik van een nieuwsbrievensysteem als ActiveCampaign, Mailchimp of Mailerlite? Wij maken net als veel van onze klanten zelf gebruik van Mailerlite (aanrader!). Daarnaast werken wij ook regelmatig met Mailchimp en ActiveCampaign.
Beide systemen hebben eigen inschrijfformulieren die je relatief eenvoudig via knippen/plakken in een pagina in kunt sluiten. Op zich leuk en aardig, maar als je de styling wilt aanpassen aan de stijl van je website dan loop je vaak tegen het probleem aan dat dit niet mogelijk is. Daarnaast is het ook voor de laadsnelheid van een WordPress website niet optimaal als je allerlei externe scripts extra inlaad om deze formulieren te tonen.
Om die reden werken wij eigenlijk standaard met de Gravity Forms plugin in iedere WordPress website en WooCommerce webshop die wij bouwen. Want de styling vinden wij natuurlijk net zo belangrijk als de functionaliteit.
Daarnaast is het eenvoudig om een inschrijfformulier voor jouw nieuwsbrief of download op diverse pagina’s terug te laten komen met dezelfde styling. Je hoeft alleen de shortcode, die je eenmalig maakt en styled volgens je huisstijl,nogmaals te plaatsen en de styling is overal gelijk.
Als je de embed code van het systeem zou gebruiken dan zou je theoretisch iedere pagina na moeten lopen waar het formulier ingesloten is en daar de code aanpassen. Dit zou je kunnen omzeilen door gebruik te maken van een dynamisch element in GeneratePress.
Als laatste heb je de mogelijkheid om met verschillende formulieren verschillende lijsten aan te sturen. Dit kan op basis van bepaalde ingevulde of aangevinkte velden, maar ook op basis van tags die je meegeeft bij het insturen van het formulier.

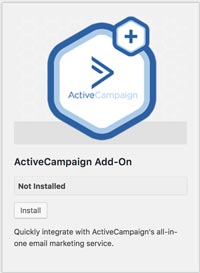
Hoe koppel je een Gravity Formulier dan aan ActiveCampaign? Hiervoor geldt hetzelfde als voor Mailchimp en Mailerlite. Je hebt een add-on nodig die je gratis kunt installeren als je de basisversie van Gravity Forms gebruikt (zie hier het volledige prijsoverzicht van Gravityforms.com)
Ga hiervoor naar Formulieren en klik vervolgens op Add-ons. Je ziet dan alle add-ons die er binnen jouw account beschikbaar zijn. Je klikt bij ActiveCampaign op install en de plugin wordt geïnstalleerd.

Vervolgens vind je onder de algemene instellingen van Gravity Forms de optie om je API URL en API Key in te vullen. Deze voer je eenmalig in, je vindt ze in de backend van ActiveCampaign.
Mis geen WordPress tips meer.
Al 500+ webdesigners en marketeers ontvangen deze nieuwsbrief.
Als je dit uitgevoerd hebt krijg je onder de instellingen van een formulier een extra optie voor ActiveCampaign. Per formulier maak je een feed. Dit is een simpel stappenplan dat je kunt volgen waarin je de naam ingeeft, de naam van de lijst die je wilt selecteren en welke velden je wilt koppelen.
Voor Mailchimp en andere nieuwsbriefsystemen geldt ongeveer hetzelfde. Nog 1 tip: pas de standaard ‘versturen’ tekst op de button aan. Zet erop wat er gaat gebeuren als ik op de knop druk als bezoeker.

4. Gravity Forms bedankpagina optimaliseren
De standaard optie in Gravity Forms is ‘Bedankt voor je bericht! We zullen binnenkort contact met je opnemen’. Ten eerste niet heel klantvriendelijk en ten tweede ook lastig door te meten als je bijvoorbeeld via Google Analytics doelen wilt instellen.
Hoe pas je de bedankpagina dan aan? Wat zijn de opties? Het beste is een specifieke bedankpagina te maken voor ieder formulier. Je kunt bezoekers dan speciaal bedanken voor hetgeen ze zojuist gedaan hebben. Bijvoorbeeld je ebook gedownload, je contactformulier ingevuld of een offerte aangevraagd.
Eventueel kun je zelfs nog een upsell toevoegen. Misschien heb je een bepaalde kortingsactie lopen of wil je graag een afspraak inplannen. Gebruik de bedankpagina hiervoor!
De bedankpagina is je ideale kans om direct meer informatie te geven, een inschatting te geven van de reactietijd en bijvoorbeeld aan te geven wat mensen nodig hebben.
Eigenlijk een verlengstuk van de aanvraag dus. En een belangrijk onderdeel omdat je hiermee de indruk van je WordPress website professionaliseert. Een bezoeker die bij jou en je concurrent een aanvraag doet en bij jou op deze manier bedankt wordt voor de offerteaanvraag zal eerder geneigd zijn om voor jouw bedrijf te kiezen. Onderschat dit onderdeel van de optimalisatie niet.

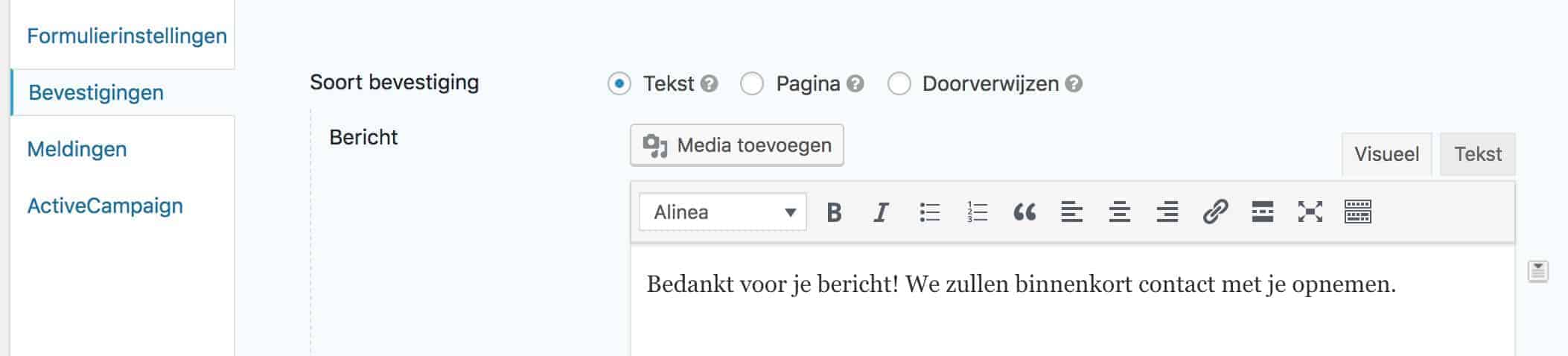
Hoe pas je dit toe? Zorg dat je in ieder geval een bedankpagina hebt die bij het formulier past. Vervolgens ga je onder het formulier naar bevestigingen. Je zult zien dat deze standaard op tekst staat. Als je deze op ‘pagina’ zet heb je de mogelijkheid om de door jou aangemaakte bedanktpagina te selecteren.
En dit herhaal je voor ieder formulier wat je in gebruik hebt.
5. Melding na verzenden Gravity Forms
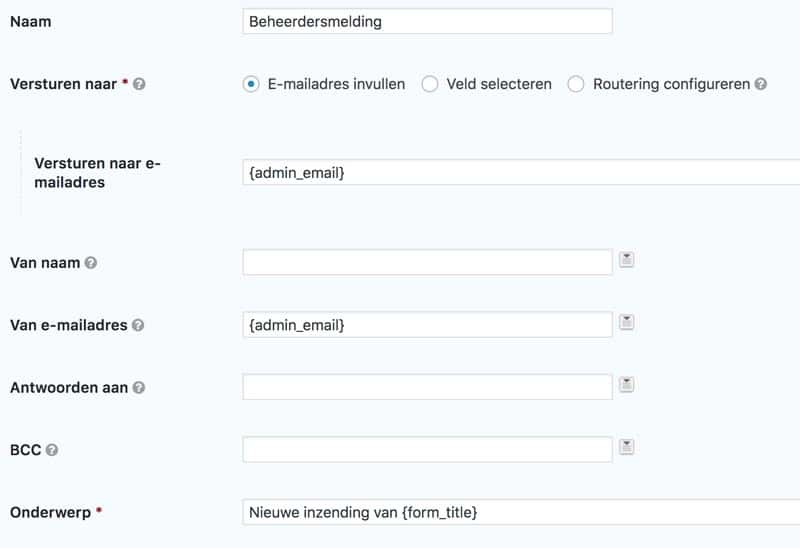
Standaard zal Gravity Forms een basis-e-mail verzenden naar de administrator e-mail van een website. Heel soms is dit geen probleem, maar ik adviseer je om dit gewoon aan te passen. Als je naar ‘meldingen’ gaat onder een formulier dan vind je daar de beheerdersmelding. Deze kun je aanpassen.
Ons advies is om hier in ieder geval de volgende velden aan te passen:
- de naam waaruit het formulier verstuurd wordt
- het e-mailadres waar het formulier heen gestuurd wordt
Heb je veel Gravity Forms formulieren dan is het aan te raden om dit ook al in de titel van de e-mail terug te laten komen, dit vergroot het overzicht voor jou als website beheerder. En als er verschillende afdelingen zijn die jouw e-mails afhandelen geeft dit overzicht en rust waarmee je tijd bespaart.

Naast de beheerder is het ook netjes om te zorgen dat degene die het formulier invult ook een bevestiging in de mailbox krijgt.
Dit hoeft uiteraard dan weer niet bij een nieuwsbriefinschrijving, aangezien de bevestiging van inschrijving in principe vanuit het nieuwsbriefsysteem zal komen. En anders heb je nog een optie vanuit je nieuwsbriefsysteem waarmee een inschrijving bevestigt word, een zogenaamde double optin.
Hoe regel je dit in binnen een Gravity formulier? Je maakt een extra bevestiging, vult de velden in die nodig zijn en in plaats van E-mailadres invullen kies je voor Veld selecteren en kies je het e-mailadres veld. Een bezoeker die jouw formulier invult krijgt nu een afschrift in zijn of haar mailbox na verzending.
6. PDF van ingevuld formulier versturen
Standaard zal Gravity Forms een lijst sturen van ingevulde waardes in een melding als je bij optie 3 zoals hierboven aangegeven een beheerdersmelding ingevuld hebt die je naar de klant laat sturen. Uiteraard zijn er klanten die vanuit het formulier een PDF ingevuld willen zien worden die naar de aanvrager verstuurd wordt. En ook dat kan met Gravity Forms.
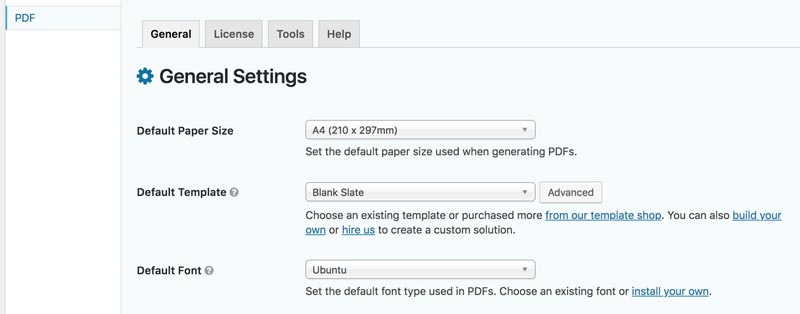
Er is een gratis addon beschikbaar vanaf GravityPDF.com waarmee je een eenvoudige PDF bij kunt voegen bij een e-mailmelding die verstuurd wordt vanaf de website.

Onze ervaring is dat je deze gratis versie prima in kunt zetten als bevestiging van een bestelling of iets anders via Gravity Forms. Maar de gratis variant biedt weinig variatie in de layout. Vanaf de genoemde website zijn verschillende templates en add-ons te koop die je kunt koppelen aan je PDF.
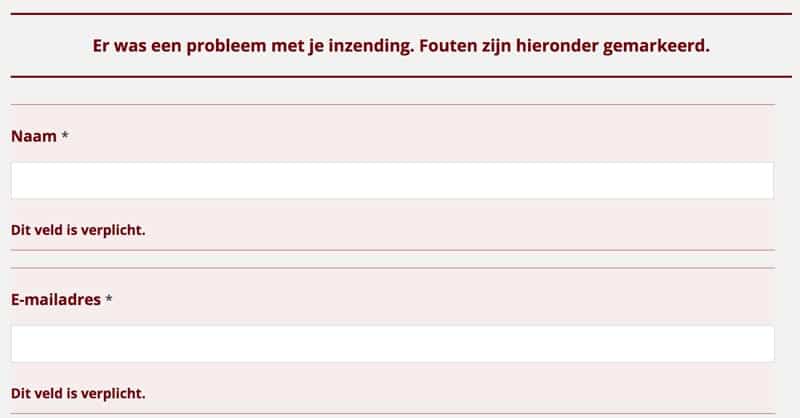
7. Foutmelding stylen van Gravity Forms
Heb je Gravity Forms in gebruik en de standaard foutmelding wel eens bekeken? Ik hoop het van niet.. Hier word je namelijk echt niet bijzonder vrolijk van. Eigenlijk is deze gewoon lelijk, het is in ieder geval geen sieraad voor jouw prachtige maatwerk WordPress website.

Wat kun je hier aan doen? Je hoeft helemaal niks te doen. Dat hebben wij namelijk al voor jou gedaan. Plak de onderstaande CSS in de customizer van je thema en klaar.
/* custom css Gravity Forms */
.validation_error {
display : none;
}
.gform_wrapper .gform_body li.gfield.gfield_error,
.gform_wrapper .gform_body li.gfield.gfield_error.gfield_contains_required.gfield_creditcard_warning {
background : none;
border : none;
margin : 0;
padding : 0;
}
.gform_wrapper .gform_body .gfield_error .gfield_label {
color: #000;
}
.gform_wrapper #gform_1 .gform_body li.gfield.gfield_error input,
.gform_wrapper #gform_1 .gform_body li.gfield.gfield_error.gfield_contains_required.gfield_creditcard_warning input,
.gform_wrapper .top_label .gfield_error textarea.textarea {
background: #ffecec !important;
border: 1px solid #d70000 !important;
color: #662424 !important;
}
.gform_wrapper li.gfield_error input:not([type=radio]):not([type=checkbox]):not([type=submit]):not([type=button]):not([type=image]):not([type=file]), .gform_wrapper li.gfield_error textarea {
background: #ffecec !important;
border: 1px solid #d70000 !important;
color: #662424 !important;
}Je kunt de code zelf testen door uiteraard eerst alle cache te legen (cache stel je zo optimaal in) en daarna het formulier direct te verzenden zonder iets in te vullen.
Conclusie
We kunnen nog wel minimaal 7 tips geven. Wij zijn heel enthousiast over Gravity Forms zoals je waarschijnlijk uit ons artikel kunt halen.
Meer tips delen we in meerdere artikelen. Dit zullen meer specifieke tips zijn over de keuze tussen een WooCommerce webshop of Gravity Forms. En meer geavanceerde koppelingen met boekhoudsystemen en externe systemen.
Ben je al overtuigd? Bestel dan direct jouw eigen licentie van Gravity Forms.*
Dit artikel is oorspronkelijk geschreven in september 2018 en in april 2024 bijgewerkt.