Bijna dagelijks zie je ze voorbij komen op social media: wij hebben een nieuwe website of webshop. Net zo vaak zie je daar een stroom aan felicitaties en complimenten onder verschijnen. Heel lief natuurlijk en ook zeker goedbedoeld maar is dit echt datgene waar de website eigenaar iets aan heeft? Waar wordt een WordPress website nu echt beter van? Niet van complimenten helaas.
Moet je dan maar altijd negatief reageren of muggenziften? Nee natuurlijk niet! Degene die de post gemaakt heeft is waarschijnlijk oprecht blij en tevreden. Alleen neemt dat niet weg dat je naast een compliment best jouw positief kritische feedback mag geven. Houd dan wel rekening met iemand zijn gevoel en probeer feedback onpartijdig en persoonlijk te geven. Direct onder een post reageren is niet noodzakelijk toch om je feedback door te geven? Een berichtje via e-mail of WhatsApp komt een stuk vriendelijker over.
Voor ons is het grootste verschil of iemand zelf een website of webshop gebouwd heeft of dat deze ontwikkeld is door een bedrijf waarvan je mag aannemen dat ze kennis van webdesign hebben, aangezien ze er geld mee verdienen. Zoals je misschien weet geven wij als bedrijf graag veel tips/feedback aan mensen die er zelf niet uitkomen, maar we gaan het werk van collega’s niet optimaliseren met gratis verbeterpunten. Als voorbeeld, recent zagen wij een post over een nieuwe website die ontwikkelt zou zijn door een bedrijf wat heel goed was in responsive webdesign. Top. Wel jammer van de horizontale scroll die over de hele website aanwezig was.
In dit artikel zullen we een aantal punten benoemen die we regelmatig voorbij zien komen in nieuw opgeleverde websites en WooCommerce webshops.
Inhoudsopgave
Gebroken links
Bij het ontwikkelen en onderhouden van een website is er een belangrijke vuistregel: alles moet werken zoals bedoeld. Kleine technische fouten, zoals gebroken interne links en afbeeldingen, lijken misschien onschuldig, maar ze kunnen een grote impact hebben op zowel de gebruikerservaring als de prestaties van je website in zoekmachines.
Wat zijn gebroken links en afbeeldingen?

Gebroken links zijn hyperlinks die verwijzen naar een pagina die niet meer bestaat of een foutmelding geeft (zoals een 404-pagina). Dit kan gebeuren wanneer een pagina is verwijderd of de URL is gewijzigd zonder een juiste 301-redirect.
Gebroken afbeeldingen treden op wanneer een afbeelding niet correct wordt geladen, bijvoorbeeld doordat de bestandsnaam is gewijzigd, de afbeelding is verwijderd van de server, of de host waar de afbeelding stond niet meer actief is.
Zijn gebroken links schadelijk voor je website?
1. Slechte gebruikerservaring (UX) leidt tot afhakers
Voor bezoekers is er weinig zo frustrerend als een link die nergens naartoe leidt of een afbeelding die niet laadt. Dit geeft weinig vertrouwen in je website en wekt de indruk dat deze niet goed onderhouden wordt.
Stel je voor dat een potentiële klant op een webshop een product wil bekijken, maar de bijbehorende afbeeldingen laden niet. De kans is groot dat hij of zij afhaakt en naar een concurrent gaat. Ook een bezoeker die op een blogartikel klikt maar een “Pagina niet gevonden” melding krijgt, zal minder snel doorklikken naar andere pagina’s.
2. Negatieve impact op je SEO en rankings
Zoekmachines zoals Google crawlen je website regelmatig en analyseren de technische staat en gebruiksvriendelijkheid. Fouten zoals gebroken links en ontbrekende afbeeldingen geven zoekmachines het signaal dat je website niet optimaal functioneert. Dit kan op de volgende manieren je SEO negatief beïnvloeden:
Wanneer Google een link niet kan volgen, wordt de pagina mogelijk niet (correct) geïndexeerd. Google houdt bij hoe lang bezoekers op je site blijven. Als ze door fouten sneller afhaken, kan dit een signaal zijn dat je site niet relevant genoeg is.
Als laatste helpen interne links bij het doorgeven van autoriteit aan andere pagina’s op je site. Een gebroken interne link zorgt ervoor dat die waarde verloren gaat.
Mis geen WordPress tips meer.
Al 500+ webdesigners en marketeers ontvangen deze nieuwsbrief.
3. Je geloofwaardigheid en merkvertrouwen nemen af
Een website vol fouten oogt onprofessioneel. Dit is schadelijk als je een bedrijf runt en je diensten via je website aanbiedt. Gebruikers kunnen gaan twijfelen aan de kwaliteit van je producten of diensten als de website al gebreken vertoont.
- Een advocatenkantoor met een website vol gebroken links zal minder betrouwbaar overkomen.
- Een SaaS-bedrijf dat zijn eigen product verkoopt, maar waarvan de productafbeeldingen niet laden, maakt een slechte eerste indruk.
4. Verminderde conversies en omzetverlies
Wanneer bezoekers moeite hebben om informatie te vinden of afgeleid worden door fouten, is de kans kleiner dat ze actie ondernemen, zoals een aankoop doen, een formulier invullen of contact opnemen. Een webshop met een gebroken “in winkelwagen”-knop mist dus directe verkoopkansen. En een hovenier met een landingspagina met gebroken links naar een offerte-aanvraag zal minder leads genereren.
Een foutloze website is niet alleen essentieel voor je reputatie, maar ook voor je omzet. Als je één gebroken link hebt op je website na livegang is deze dus slecht? Zeker niet! Tijdens het ontwikkelen van een project is het goed om af en toe te scannen op gebroken links met een tool als Screaming Frog bijvoorbeeld. En na livegang is het goed om dit nogmaals te doen. Ook de 404-monitoring van je SEO plugin aanzetten kan je helpen om problemen vroegtijdig te herkennen en op te kunnen lossen.
Website is traag
Naast het ontwikkelen van WordPress websites en WooCommerce webshops bieden wij aan onze klanten ook geoptimaliseerde hosting van Kinsta. Deze keuze is naast de geoptimaliseerde snelheid uiteraard ook voor de beste veiligheid.
Wij besteden relatief veel aandacht aan het testen en optimaliseren van websitesnelheid om de best mogelijke prestaties te behalen. Dit doen we tijdens de ontwikkeling door actief te monitoren op fouten en regelmatig een snelheidstest op verschillende pagina’s uit te voeren.

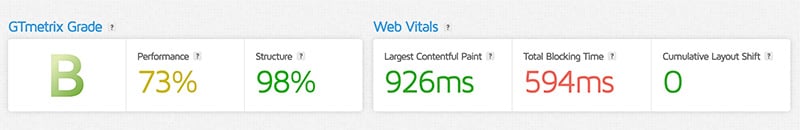
Technische optimalisatie is een essentieel onderdeel van SEO, waardoor het cruciaal is dat een website zo snel mogelijk laadt. Nieuwe websites die we tegenkomen, analyseren we daarom regelmatig met tools zoals GTMetrix en Google PageSpeed Insights. Het valt op dat veel websites best wel lage scores behalen, regelmatig in de D- of E-categorie.
Daarnaast zien we regelmatig homepages die meer dan 3MB groot zijn, zonder enige optimalisatie van afbeeldingen. In combinatie met andere technische gebreken leidt dit regelmatig tot laadtijden van meer dan tien seconden. Dat is zonde en zal bezoekers met een minder snelle internetverbinding geen optimale beleving geven van de website.
De snelheid van een website wordt niet alleen bepaald door technische optimalisaties, maar ook door de gekozen hostingprovider. Een budgetprovider zonder caching zal nooit dezelfde prestaties leveren als een hoogwaardige hostingpartij. Dit is een belangrijk aspect om in overweging te nemen bij de bouw van een nieuwe website of webshop.
Wanneer een website is opgeleverd, is het verstandig om deze te testen met een gratis tool zoals GTMetrix of Google PageSpeed Insights. Probeer ook als webdesigner je klanten te overtuigen van het belang om doorlopend hierop te letten. Niet alleen bij livegang maar ook bij het plaatsen van nieuwe WooCommerce producten bijvoorbeeld. Waarom moet een productfoto 10.000 bij 10.000 pixels zijn als deze slechts op 500 x 500 getoond wordt? Optimaliseren van een website is geen sprint maar een marathon!
Als je wilt weten hoe snel je website nu is dan verwijzen we graag naar het artikel over het testen van de website snelheid.
De standaard stockfoto’s
Er zijn verschillende redenen om voor stockfoto’s te kiezen. Een van de meest voorkomende is budgettaire beperkingen. Wanneer er geen ruimte is voor een professionele fotoshoot, is het noodzakelijk om op een creatieve manier aan geschikt beeldmateriaal te komen. Stockbeelden kunnen dan een oplossing bieden, net als het zelf genereren van afbeeldingen met tools zoals Midjourney of andere AI-gebaseerde beeldgeneratoren.
Daarnaast is het mogelijk dat er weinig tot geen unieke beelden te maken zijn die aansluiten bij de identiteit en visie van een bedrijf. Hoewel dit logische redenen zijn, is het belangrijk om te voorkomen dat er standaard stockfoto’s worden gebruikt die ook door concurrenten worden toegepast. Je kent vast wel de standaard man in pak met stropdas in een kantooromgeving.

Stockfoto’s kúnnen toch een waardevolle toevoeging zijn als ze zorgvuldig worden geselecteerd en bewerkt. Wij maken hier soms ook gebruik van, maar wel altijd op een bewuste manier.
Door afbeeldingen aan te passen met een filter, uitsnede of andere bewerkingen, zorgen we ervoor dat ze passen bij de uitstraling van de website en een unieke, professionele indruk achterlaten.
Een belangrijke waarschuwing: laat je nooit verleiden om zomaar foto’s te kopiëren van andere websites, Pinterest of Google Images. Hier staan flinke boetes op. En terecht vinden wij. Het gebruik van andermans foto’s zonder toestemming is niet anders dan diefstal. Bedrijven die claims neerleggen tegen auteursrechtschending zijn hier in gespecialiseerd, en de kans dat je er onderuit komt is klein.
Een nieuwe WordPress website vol met overduidelijke, onbewerkte stockfoto’s is wat ons betreft een gemiste kans. Maak het verschil door uniek beeldmateriaal te gebruiken dat je merk echt versterkt. Zo onderscheid je jezelf in een online wereld die al vol zit met generieke beelden.
Een niet-mobielvriendelijke website
Een van de meest voorkomende fouten bij nieuwe websites is helaas nog steeds het ontbreken van een mobielvriendelijk ontwerp. Met het groeiende aantal gebruikers dat websites bezoekt via smartphones en tablets, is een responsief design geen luxe meer, maar een absolute noodzaak. Bij de meeste van onze klanten is het percentage bezoekers wat de website via een mobiel apparaat veruit het hoogste.
Een website die niet goed schaalt op mobiele apparaten kan verschillende problemen veroorzaken. Tekst kan te klein zijn om te lezen, knoppen kunnen moeilijk aanklikbaar zijn, en pagina’s kunnen langzaam laden of verkeerd worden weergegeven. Dit zorgt niet alleen voor frustratie bij bezoekers, maar leidt er ook toe dat ze sneller afhaken en je website verlaten.
Daarnaast heeft een niet-mobielvriendelijke website ook gevolgen voor je vindbaarheid in zoekmachines. Google hanteert al langere tijd een mobile-first index, wat betekent dat de mobiele versie van je site de primaire versie is die wordt beoordeeld voor ranking in de zoekresultaten. Websites die niet geoptimaliseerd zijn voor mobiele apparaten scoren lager, wat ten koste gaat van je organisch verkeer.
Een goed responsief design past zich automatisch aan verschillende schermformaten aan, waardoor de content altijd optimaal wordt weergegeven. Dit zorgt voor een betere gebruikerservaring en verhoogt de kans op conversies. Wat vind jij van een horizontale scroll bijvoorbeeld in een website?
Het investeren in een responsief design is niet alleen een verbetering voor de gebruikerservaring, maar ook een strategische keuze om beter te presteren in zoekmachines en meer bezoekers vast te houden.
Geen favicon ingesteld
Een favicon is het kleine icoontje dat je ziet in het tabblad van je browser. Het helpt bezoekers om jouw website snel te herkennen wanneer ze meerdere tabbladen open hebben staan. Neem maar eens de proef op de som en kijk hoeveel websites je tegenkomt zonder een favicon – verrassend veel! Je kunt het ook al zien in de Google zoekmachine waar de favicon ook getoond wordt naast de titel.
Hoe belangrijk is een favicon nu echt? Is het een groot probleem als je er geen hebt? Nee, zeker niet. Een ontbrekende favicon heeft geen directe invloed op de vindbaarheid van je website in zoekmachines. Het is ook niet iets wat direct onder gebruiksvriendelijkheid valt, hoewel sommigen dat wel zo zien. Toch vinden wij dat een favicon een essentieel onderdeel is van een goed ontworpen website.

Waarom? Het gaat om de details. Een favicon is een klein, maar krachtig element dat bijdraagt aan de professionele uitstraling van je website. Het toont aan dat er aandacht is besteed aan elk aspect van het ontwerp. Bovendien helpt het je merk te versterken en onderscheidt het je van websites die deze stap overgeslagen hebben.
Kortom, een favicon mag dan klein zijn, maar het is een onmisbaar detail dat gewoon geregeld moet zijn op een website die serieus genomen wil worden. Het laat zien dat je oog hebt voor de kleine dingen – en dat maakt een groot verschil.
Favicon instellen
Als je ingelogd bent in het dashboard van je website ga je naar:
- Weergave
- Klik op je op Customizer
- Onder Site identiteit kun je een afbeelding selecteren. Deze moet vierkant zijn en minimaal 512 pixels breed en hoog zijn.
Deze customizer opties zijn niet altijd nodig voor het instellen van een favicon. Veel premium thema’s hebben de mogelijkheid om via de thema-opties een eigen favicon te kiezen. Als je hier meer over wilt lezen verwijzen we je naar onze WordPress kennisbank.
Onjuiste header-structuur
Een veelvoorkomende fout op nieuwe websites die wij tegenkomen is een onjuiste header-structuur. Koppen (H1, H2, H3, etc.) spelen een belangrijke rol in zowel zoekmachineoptimalisatie als de gebruikerservaring. Ze geven structuur aan de inhoud en helpen bezoekers om een pagina snel te scannen.

Een veelgemaakte fout is het ontbreken van een H1-tag of het gebruik van meerdere H1’s op één pagina. De H1 is de belangrijkste kop en moet de essentie van de pagina weergeven. Wanneer een pagina meerdere H1’s bevat of wanneer deze helemaal ontbreekt, kan dit zoekmachines in verwarring brengen over de belangrijkste focus van de content. Wat je vaak ziet is dat Google zelf een nieuwe titel gaat kiezen die ze relevant vinden voor jouw pagina.
Daarnaast komt het vaak voor dat koppen worden gebruikt op basis van hun visuele uiterlijk in plaats van hun semantische betekenis. Dit betekent bijvoorbeeld dat een H3 wordt gebruikt omdat deze er visueel aantrekkelijk uitziet, terwijl deze eigenlijk een H2 zou moeten zijn binnen de logische structuur van de pagina. Een verkeerde volgorde, zoals een H3 direct onder een H1 zonder een tussenliggende H2, kan de hiërarchie van de inhoud verstoren en de leesbaarheid verminderen. Dit is eenvoudig op te lossen in bijvoorbeeld de customizer van een thema als GeneratePress of als dit geen optie is met CSS.
SEO titels optimaliseren
Een goede header-structuur zorgt ervoor dat de content op een pagina logisch is opgebouwd en gemakkelijk te begrijpen is voor zowel bezoekers als zoekmachines. De H1 moet de hoofdtitel van de pagina zijn, gevolgd door H2-koppen voor hoofdonderwerpen en H3’s of lager voor subonderwerpen.
Om de header-structuur te controleren en optimaliseren, kunnen tools zoals Google Search Console of SEO-auditing software worden gebruikt. Een goed gestructureerde website draagt niet alleen bij aan betere indexering door zoekmachines, maar verbetert ook de gebruikerservaring door content overzichtelijk en toegankelijk te maken.
Bestandsnamen van afbeeldingen
Afbeeldingen spelen een cruciale rol op websites. Ze maken content visueel aantrekkelijker en helpen gebruikers bij het begrijpen van de boodschap. Het is waarschijnlijk moeilijker om een website te vinden zonder afbeeldingen dan een website mét afbeeldingen. Maar wist je dat afbeeldingen ook een impact hebben op zoekmachine-optimalisatie (SEO)? Het optimaliseren van afbeeldingen draagt niet alleen bij aan een betere vindbaarheid in zoekmachines, maar verbetert ook de laadsnelheid van je website en daarmee de gebruikerservaring.
Geef daarnaast als de afbeelding geüpload is een alt-tekst mee met daarin de zoekterm in de mediabibliotheek van je website. Het is echt heel simpel maar je zult verbaasd zijn hoe vaak wij afbeeldingen tegenkomen met exotische namen als DSC0033.jpg rechtstreeks uit de camera.
Waarom zou je dit signaal naar Google laten liggen? Het kost je geen extra moeite als je dit direct vanaf de start van je website oppakt. Door afbeeldingen op deze manier te optimaliseren, verbeter je zowel de prestaties als de SEO van je website. Dit zorgt niet alleen voor betere zoekresultaten, maar ook voor een snellere en gebruiksvriendelijkere website.
Keyword spam
Een webdesigner of grafisch vormgever is géén tekstschrijver. Toch belooft vrijwel elk webdesign bureau dat ze er alles aan zullen doen om jouw website hoog in Google te krijgen. Wij doen dat ook, maar dan met realistische verwachtingen en een duidelijke uitleg – nooit met loze beloftes.
Een goede tekst, geoptimaliseerd voor specifieke zoektermen, is een solide basis. Is hier budget voor? Dat zou eigenlijk niet eens een vraag moeten zijn. Als je geen budget hebt moet je hier niet aan beginnen.
Wij raden altijd aan om een gespecialiseerde SEO-tekstschrijver in te schakelen. Wij werken hiervoor graag samen met bijvoorbeeld onze partners van Optimus Online of Romy Veul. Dit voorkomt in ieder geval generieke teksten zoals “welkom op onze website” en zorgt direct voor een professionele uitstraling van je website of webshop.
Helaas zijn er nog best veel tekstschrijvers die werken volgens verouderde methoden en pagina’s vullen met zoektermen tot ze overvol zijn. Dit soort teksten kunnen op korte termijn goed scoren in Google, maar zijn vaak onleesbaar en bieden geen meerwaarde voor je bezoekers. Gecombineerd met slechte teksten uit ChatGPT is het drama compleet.
De beste aanpak? Gebruik zoektermen op strategische plekken, zonder te overdrijven. Verwerk deze termen in je afbeeldingen, interne links en op natuurlijke wijze in je tekst. Afwisseling is ook belangrijk: gebruik enkel- en meervoudsvormen, synoniemen en variaties om je content rijker en leesbaarder te maken.
Conclusie
Worden er dan zoveel slechte websites opgeleverd door alle webdesign agencies? Wij denken zeker van niet. Als je de websites en webshops gaat bekijken die wij opleveren zul je waarschijnlijk ook wel iets kunnen vinden dat mogelijk anders/beter had gekund. Maar mocht je de bovenstaande punten tegenkomen, geef mij dan direct een seintje dan gaan we aan de slag.