Bij Lamper Design bouwen we gebruikersvriendelijke en conversie gerichte WordPress website. Door ons ontwikkelde WordPress websites hebben functionaliteit en gebruiksvriendelijkheid boven het design staan. Dit geldt ook voor door ons opgeleverde WooCommerce webshops. Leveren wij het liefst lelijke websites op? Absoluut niet. Maar te vaak zien wij nog steeds hele strakke websites waar zelfs wij moeten zoeken naar het menu, een duidelijke afwijkende call to action en meer van deze zaken. Neem deze punten simpelweg mee bij het bouwen van de website. En ga niet achteraf zoeken naar mogelijkheden.
Wil jij een website laten bouwen? Een WordPress bedrijfswebsite wordt meestal als eerste gebouwd om geld op te leveren, niet om heel mooi werkeloos op het wereldwijde web te staan.
In dit artikel behandelen wij elf veelgemaakte design missers. Als we je alvast een tip mogen geven: sla deze post op bij je favorieten en loop je website project eens na aan de hand van de genoemde punten. Het kost je misschien 1 of 2 uur, maar het resultaat is er dan ook naar. Het gaat niet om heel ingewikkelde zaken, ook jij kunt dit aan.
Inhoudsopgave
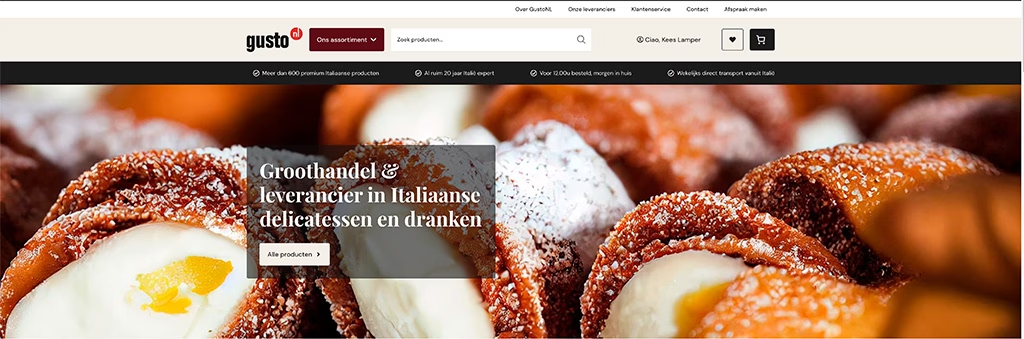
1. Slecht contrast in een slider of headerfoto
Jij hebt toch geen slider op je WordPress website? Toch wel? Dan adviseren wij je om direct dit al wat oudere maar nog steeds relevante artikel te lezen van AGconsult te lezen. Wij maken regelmatig gebruik van grote headerfoto’s in plaats van een bewegende slider.
Het is beter om één sterk beeld te gebruiken dat direct duidelijk maakt waar de betreffende pagina over gaat dan diverse foto’s in een slider. Tekst over een foto is vaak geen probleem, houd je dan wel aan de onderstaande basisprincipes:
- Als de tekstkleur wit is, kies dan een donkere achtergrondkleur. Als de slidertekst zwart is, kies dan voor een lichte achtergrond.
- Bekijk goed of het gebied waar de tekst in staat een niet te drukke achtergrond heeft. Een drukke achtergrond beïnvloedt de leesbaarheid heel erg en leidt daarnaast de aandacht af van de tekst, waardoor het doel gemist wordt.

Naast een achtergrond achter je tekst kun je ook overwegen om een schaduw toe te voegen aan de tekst, bij sommige afbeeldingen is dit voldoende om de leesbaarheid te verbeteren. Je kunt dit met CSS toevoegen door CSS Text Shadow te gebruiken.

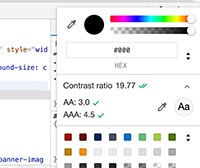
Wist je dat je in Google Chrome kunt controleren of je voldoet aan de toegankelijkheidsstandaarden die gesteld worden in de WACG regelgeving? Op dit moment moeten overheidswebsites al voldoen aan deze standaard en vanaf volgend jaar zullen de meeste bedrijven websites moeten voldoen aan deze toegankelijkheidseisen.
Als je via de Developer Tools in je Inspector van Google Chrome een tekstkleur selecteert dan wordt hier direct bij aangegeven aan welke standaard je voldoet. Eventueel wordt er ook een suggestie gegeven welke aanpassing je kunt maken om er wel aan te voldoen.
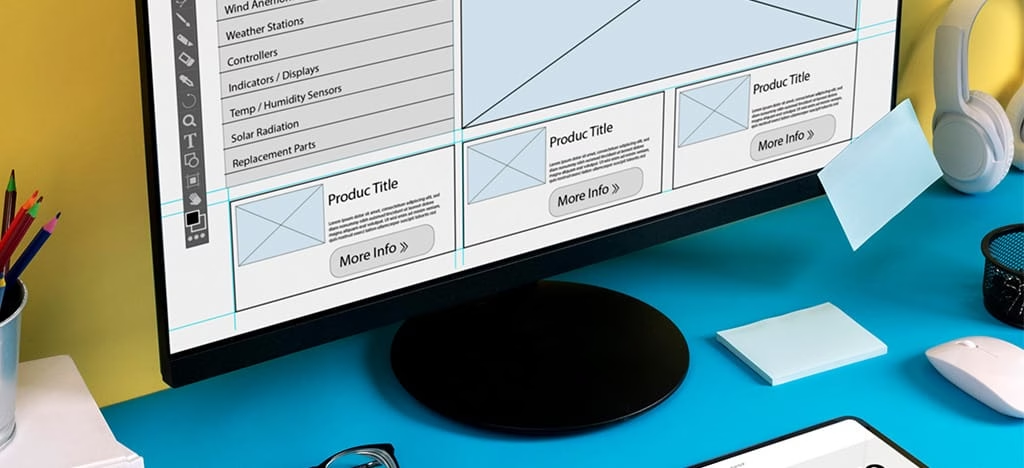
2. Grote headerfoto’s
Regelmatig komen wij websites tegen waar direct op de homepage een enorme headerfoto getoond wordt. Waarom? Vaak kun je toe met de helft van een foto; het is een sfeerbeeld. Je drukt de tekst naar beneden en waarschijnlijk ook je call-to-action. Niet doen dus.
Het is dus zeker niet ons advies om geen foto te gebruiken. Zorg ervoor dat niet het volledige scherm gevuld is maar dat het duidelijk is dat er meer is op de huidige pagina.

Als je een fotograaf bent kunnen wij ons voorstellen dat je een grote foto wilt tonen op de homepage. Zorg er dan in ieder geval voor dat het voor mensen duidelijk is dat er onder de foto meer te zien is. Veel WordPress thema’s bieden de mogelijkheid om een pijl naar beneden te tonen. Is deze niet aanwezig, denk dan eens aan een schuine lijn waardoor er al een klein deel van de pagina te zien is zonder te scrollen.
De ideale hoogte voor een header die wij over het algemeen gebruiken is rond de 500 pixels hoog. Soms iets meer omdat de foto daarom vraagt, liever nog minder als het kan. Zorg dat je website ook visueel in balans is met het gebruik van foto’s en tekst. Als het echt niet anders kan zou je voor mobiel een aparte foto in kunnen laden, let wel op dat dit weer van invloed kan zijn op de optimale laadsnelheid van je website.
Los van de afmetingen van de gebruikte afbeelding is het natuurlijk ook van belang om te letten op de bestandsgrootte. Een ideale bestandsgrootte is niet te geven maar probeer er wel voor te zorgen dat een foto die boven de vouw ingeladen moet worden niet groter dan 200kb is. Hoe kleiner hoe beter maar uiteraard wel met een acceptabele kwaliteit.
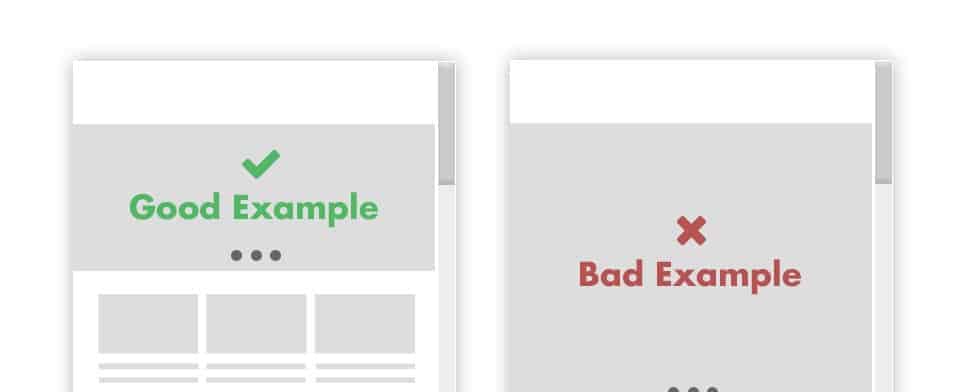
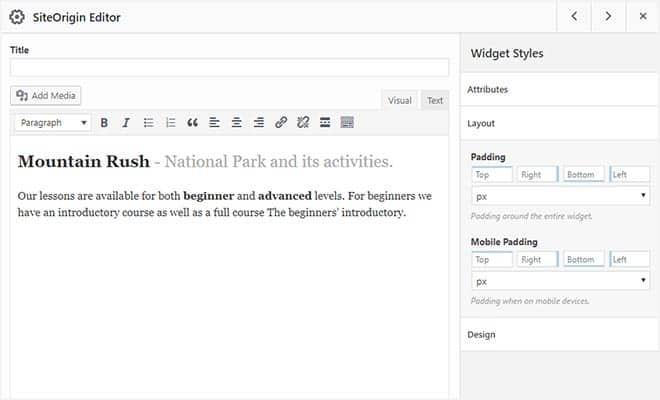
3. Te veel of te weinig witruimte
Witruimte in een website ontwerp kun je gebruiken tussen widgets, tekstblokken, afbeeldingen of ieder ander deel van je te bouwen WordPress website. Het geeft rust en een overzichtelijk beeld voor de gebruikers van je website.
Te vaak komen wij ook nu nog websites tegen waar op een verkeerde manier gebruik gemaakt wordt van de witruimte. Of de witruimte is veel te groot of alles staat op elkaar geduwd.
Denk hier goed over na, zoek de balans tussen een goed website design en gebruikersgemak. Vaak zul je zelf met CSS aan de slag moeten om de witruimte goed af te stellen. Wil je hier meer over weten, wij hebben een handleiding voor het aanpassen van CSS geschreven en een meer uitgebreide uitleg over CSS.

Veel thema’s zoals bijvoorbeeld Avada of GeneratePress maken gebruik van een eigen pagebuilder of de Gutenberg editor van WordPress, hier kun je negen van de tien keer ook de padding en margin instellen voor gebruikte blokken op je website.
Praktische voorbeelden met witruimte:
- Vaak worden er kleine witruimtes gebruikt door designers. Geef de content ruimte om het voor je bezoekers rustiger en dus overzichtelijker te maken.
- Geef de relatie tussen verschillende elementen aan met ruimte. De titel van een widget bijvoorbeeld, kun je rustig vrij dicht op de content van de widget plaatsen, net als de datum van een blog die je geschreven hebt. De header van een pagina mag wat meer ruimte hebben onderaan richting de content, deze twee elementen staan los van elkaar.
- Belangrijkste tip: Wees consistent met ruimte. Iedere rij op je website die gelijk aan elkaar is zal dezelfde witruimte rondom moeten hebben.
Consistentie zal balans in je website brengen en de focus van een bezoeker leggen op datgene wat telt: jouw unieke content.
Mis geen WordPress tips meer.
Al 500+ webdesigners en marketeers ontvangen deze nieuwsbrief.
4. Geen mobielvriendelijke WordPress website
Ook voor de mobiele versie van je website geldt het bovenstaande qua witruimte. Vaak zul je deze nog apart in moeten stellen, de witruimte op desktop is vaak echt anders dan op een mobiel apparaat. Hierop zijn nog wel een aantal aanvullingen:
- Touch-vriendelijk design. Op een mobiele telefoon of tablet zijn je vingers het aangewezen apparaat om door de website te bladeren. Pas je pagina’s hier dus ook op aan. Zorg dat je buttons bijvoorbeeld niet kleiner zijn dan 50px, dit is ook weer een voorwaarde voor de toegankelijkheid van je website. Zorg voor voldoende tussenruimte tussen de elementen om te voorkomen dat gebruikers van je website klikken op het verkeerde element. Hiermee voorkom je enorm veel frustratie en afhakende bezoekers.
- Optimaliseer je afbeeldingen voor optimale snelheid. Niet iedereen die jouw website bezoekt beschikt over een glasvezelverbinding, sterker nog: de meesten niet zelfs. Zorg daarnaast ook voor een snelle mobiele website om afhakers te voorkomen.
- Test je website op verschillende mobiele apparaten. Je kunt je schermgrootte aanpassen op de desktop-pc, maar beter is nog om echt te testen op verschillende apparaten. Mocht je zelf niet alle apparaten hebben dan kun je nog kijken naar een tool als browserstack. Dit is voor een kleine test gratis, wil je meer dan zul je een abonnement moeten nemen.
In onze website designs maken we een keuze. Gaan we voor een goede responsive website of webshop of maken we een specifiek mobiel design wat echt afwijkt van de desktop variant. Dit zijn keuzes die je vooraf in het traject moet maken aangezien ze later lastig meer aan te passen zijn dan veel tijd kunnen gaan kosten.
5. Kleurgebruik
De juiste kleurcombinatie kiezen is een lastig ding. Als je er gevoel voor hebt dan kun je dit waarschijnlijk wel. En anders zijn er handige tools die je hier zeker bij kunnen helpen.
De meeste WordPress thema’s kennen een primaire en een secundaire kleur. Als je het logo van Shell hebt, dan is de keuze niet moeilijk. Primaire kleur is rood en de secundaire kleur die je gebruikt is geel. Rood gebruik je als de primaire kleur voor je call-to-actions. Geel is een secundaire kleur die je vooral gebruikt als achtergrond of voor ondersteunende elementen.

Als je logo van Starbucks is dan heb je alleen een primaire kleur. De secundaire kleur moet je er dan zelf bij zoeken.

Een optie is om het groen van de primaire kleur ook als secundaire kleur te gebruiken. Hiermee schep je echter verwarring voor je bezoekers, dus dit is zeker niet aan te raden.
Als je geen designer bent en je vindt het lastig om kleurencombinaties bij elkaar te zoeken, dan kunnen wij je de tool Coolors van harte aanbevelen. Dit is een simpele tool om de perfecte kleurencombinatie te zoeken.
Ga naar de website en voer de eerste kleur in met de hexadecimale kleurcode. Vergrendel deze kleur en klik op de spatiebalk.
Zoals je ziet veranderen alle kleuren behalve degene die jij vastgezet hebt. Wil je nog een keer wisselen dan druk je weer op spatiebalk. Wil je 1 kleur vastzetten, klik dan op het slotje. Zo kun je jouw unieke kleurenset ontwikkelen.
6. Website navigatie
Structureer je website-navigatie in een leesbare logische volgorde. Plaats minder belangrijke zaken in dropdown-items of plaats ze in de topbar of footer. Zorg dat je navigatie logisch en hiërarchisch is en zorg dat alle niveaus die gelijk zijn dezelfde prioriteit kennen.
Als voorbeeld: de algemene voorwaarden en disclaimer zijn minder belangrijk dan je belangrijkste call-to-action. Hierdoor kunnen ze dus eigenlijk nooit op hetzelfde niveau staan binnen je website. Vaak zetten wij de algemene voorwaarden in de footer en de belangrijkste call-to-action met een opvallende kleur in de topbar, of in het hoofdmenu als er geen topbar gebruikt wordt.
Houd je hoofdmenu opgeruimd, streef naar maximaal vijf of zes items. Zet hier dus echt alleen de toptaken van je website in.

7. Logo te groot
Bij minimaal de helft van de WordPress projecten die wij starten krijgen we te horen: “kan ons logo wat groter?”. Wij stellen dan meestal de wedervraag: “Waarom wil je jouw logo zo groot maken?” Je bent geen Shell, Ikea of welke bekende onderneming dan ook, een bezoeker van je website zal jouw logo niet herkennen en komt ook zeker niet om jouw prachtige logo te bekijken.
Upload je logo op de aanbevolen maat voor jouw thema in SVG als je deze hebt. Hiermee is je logo oneindig schaalbaar en op alle formaten en apparaten helder en scherp. Dat is de beste tip die we je op dit gebied kunnen geven. Je logo is slechts onderdeel van je website, net als alle andere onderdelen.
Als je ons niet gelooft, kijk dan eens naar een aantal bekende merken op het internet en je zult zien dat 99% van hen een logo heeft dat precies groot genoeg is om herkenbaar te zijn, meer niet. De gebruiker moet weten welk merk achter de website staat, maar de service, aanbiedingen en overige content zijn belangrijker dan het logo.
8. Lage kwaliteit logo
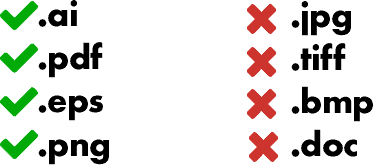
Het gebeurt ons regelmatig dat we een logo aangeleverd krijgen in een Word-document. Een logo uit Word kunnen wij wel op een WordPress website verwerken maar de kwaliteit zal absoluut niet op orde zijn.
Afhankelijk van het logo zul je een passend bestandsformaat moeten kiezen. De start van een logo is altijd een vector, in een vector-formaat als .pdf, .ai, .svg of .eps.
Gebruik een programma als Adobe Illustrator om hiervan een passende PNG- of JPG-afbeelding voor op je website van te maken, nog beter is direct een SVG in te laden als je thema dit ondersteunt. Vergeet ook niet om deze op het formaat te maken waarop deze op de website geladen wordt, om onnodige laadtijd te voorkomen.

Als je het logo niet als vector in je bezit hebt, investeer dan in een grafisch vormgever die dit voor jou kan omzetten. Je zult hier nu of later veel profijt van hebben als je het logo waar dan ook wilt gebruiken. Denk bijvoorbeeld aan promotiemateriaal en dergelijke wat je op een later moment wilt laten maken.
9. Slechte kwaliteit afbeeldingen
Het wordt steeds beter, steeds vaker zien we professionele beelden op websites. Eerder was dit vooral een ondergeschoven kindje en werden er vaak standaard stockfoto’s gebruikt. Vergeet niet dat afbeeldingen een grote impact hebben op je bezoekers. Zeker in een webshop kan een authentieke afbeelding het verschil maken tussen een conversie of niet.
Als je geen hoogstaande kwaliteit afbeeldingen beschikbaar hebt zou je ze kunnen zoeken op een site als Shutterstock. Er zijn ook gratis alternatieven, maar onze ervaring is dat de kwaliteit van deze foto’s echt niet kan wedijveren met de betaalde versies. Ja het kost geld, maar hoeveel is conversie je waard? Steek hier tijd in, er zijn echt beelden die je niet op iedere website van een collega tegenkomt.

Als je geen abonnement op een stock leverancier van beelden hebt zou je ook de verschillende Ai tools in kunnen zetten om beelden op maat te genereren. Je kunt dit doen met bijvoorbeeld ChatGPT of het meer populaire systeem voor afbeeldingen van Midjourney. De resultaten van deze tools zijn heel wisselend en per onderwerp kan het wel of geen succes worden. De kwaliteit groeit wel dagelijks dus houd deze ontwikkelingen zeker in de gaten is ons advies.
10. Niet stylen van plugins van derden
Wij maken vaak gebruik van de Gravity Forms plugin. En het kost ons tijd om deze formulieren in de huisstijl te brengen van de WordPress website die wij bouwen en bijvoorbeeld de verzend buttons als duidelijk call-to-actions in dezelfde stijl als de andere buttons te maken.
Regelmatig komen wij toch nog websites tegen die gebruik maken van andere plugins dan degene die bij het thema horen. En hiervoor is dan niet de moeite genomen (of de kennis ontbreekt) om de opties van deze plugin ook in de huisstijl te brengen. Zonde, gemiste kans. Het kost je misschien tien minuten om de styling over te nemen en geeft een zoveel professioneler uiterlijk aan je website.
Je kunt hierbij denken aan formulieren maar ook aan bijvoorbeeld een formulier om een e-mailadres achter te laten bij een product wat uitverkocht is. Of een inschrijving voor een nieuwsbrief zoals bijvoorbeeld MailerLite of ActiveCampaign. Vaak kun je de styling al meegeven bij een embedded formulier uit genoemde tools maar je kunt ook een Gravity Forms add-on gebruiken en de styling van Gravity Forms aanpassen.
11. Slechte leesbaarheid
Een belangrijke claim van website makers is dat typografie 95% van het design is. Besteed ook hier tijd aan als je besluit een WordPress website te laten bouwen. Schuif dit niet naar achteren als niet belangrijk, de leesbaarheid van een website is de keuze voor de klanten die blijven of weggaan. Zorg daarom voor een goede leesbaarheid.
Hoe optimaliseer je de leesbaarheid van een website of webshop?
- Iedere regel is maximaal 60-80 karakters inclusief spaties;
- Geef tekst genoeg ruimte, dit haakt aan bij het eerste punt over witruimte in dit artikel;
- Gebruik geen te lichte tekstkleur. Iedere kleur lichter dan #777777 heeft een negatieve invloed op de leesbaarheid. Check het contrast met de Chrome Developer Tools;
- Gebruik niet te kleine lettertypes. Het kleinste wat wij adviseren te gebruiken is 15 pixels. Wij adviseren onze klanten voor de looptekst van hun website 16px of 18px te gebruiken.
- Wees voorzichtig met het gebruik van custom fonts. Sommige lettertypes zijn gemaakt voor koppen en niet geschikt voor paragrafen. Andere lettertypes zijn gemaakt voor print en niet voor het web. Bedenk daarom goed waarom je een specifiek lettertype wilt gebruiken en wijk alleen af van de standaard webfonts als je hier overtuigd van bent.
- Gebruik de juiste uitlijning. In 95% van de gevallen is links uitlijnen gewoon de beste optie. In de overige 5% kun je gebruik maken van centreren.
Rechts uitlijnen en uitvullen zijn in onze ogen absoluut niet aan te raden al is er natuurlijk altijd een uitzondering te bedenken.
Website laten bouwen
Ga bij het volgende website project dat je bouwt eens door bovenstaande lijst heen en probeer alle kleine problemen op te lossen. Het kost je hooguit twee uur, je eigen gevoel zal beter zijn en je klant nog meer tevreden.
Als je aan de slag wilt met het verbeteren van je website dan kunnen wij je de test van Google Web.dev zeker aanraden. Je krijgt na een test een mogelijkheid om een Lighthouse rapport in te zien waar vrij helder uitgelegd staat wat er mis is met je website.
Mocht je WordPress onderhoud bij ons afnemen dan kijken we ook graag met je mee hoe we de snelheid van je website kunnen verbeteren.
Bij deze willen wij graag Jaka Šmid bedanken voor de inspiratie in zijn originele artikel en zijn toestemming om dit artikel als bron te gebruiken voor het schrijven van deze blog.