GTMetrix image optimalisatie meldingen
GTMetrix, een prominente tool voor website prestatie-analyse, heeft een cruciale rol in het benadrukken van gebieden voor verbetering, zoals image-optimalisatie.
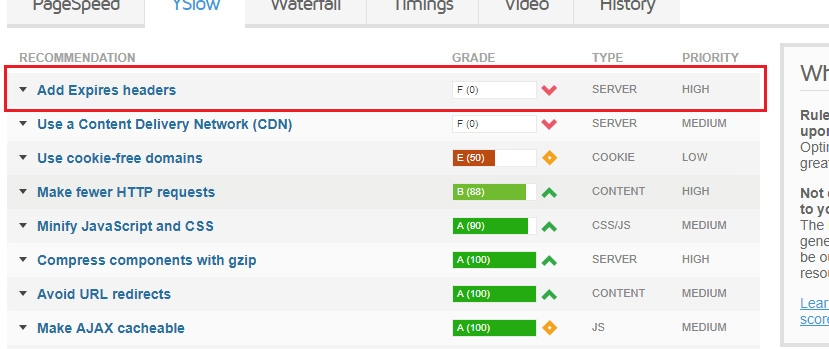
In 2020 is de optie voor image-optimalisatie verhuisd naar het tabblad structuur en wordt vaak pas zichtbaar na het selecteren van ‘view all audits’. Als er meerdere optimalisatiemogelijkheden aanwezig zijn, is dit een goede indicatie dat er aanzienlijke verbeteringen mogelijk zijn met relatief weinig inspanning.
Waarom is image optimalisatie belangrijk?
Ook al sla je foto’s voor het web op vanuit Photoshop met een hoge compressie van bijvoorbeeld 70%, GTMetrix kan nog steeds suggesties doen voor verdere optimalisatie. Dit is essentieel omdat geoptimaliseerde afbeeldingen de laadtijd van een pagina kunnen verminderen, wat resulteert in een betere gebruikerservaring en hogere SEO-ranking.
Hoe los je het op?
Het oplossen van deze meldingen is relatief eenvoudig. Er is namelijk een geoptimaliseerde link beschikbaar achter het ‘verkeerde’ bestand.
Je hoeft alleen maar op deze link te klikken, het bestand op te slaan (zorg ervoor dat je de extra tekst na de _ verwijdert), en het bestand weer te uploaden naar de aangegeven map via FTP met bijvoorbeeld FileZilla. Door deze stappen te volgen, kun je deze melding volledig wegnemen.
Verdere optimalisatie met webP afbeeldingen
Wil je de afbeeldingen nog verder optimaliseren? Overweeg dan het gebruik van webP afbeeldingen. WebP is een modern bestandsformaat dat door de meeste browsers wordt ondersteund en dat superieure compressie biedt zonder kwaliteitsverlies.
Diverse plugins zoals Litespeed Cache en WPRocket bieden mogelijkheden om automatisch webP images te creëren. Ook de ShortPixel plugin kan worden gebruikt voor de verwerking van webP afbeeldingen.
Afgezien van het optimaliseren van afbeeldingen, is het cruciaal om ook andere aspecten van websiteprestaties in de gaten te houden, zoals het minimaliseren van CSS, JavaScript, en HTML bestanden en het verbeteren van serverreactietijd.
GTMetrix is een onmisbare tool voor iedereen die zijn website wil optimaliseren. De image-optimalisatie melding, hoewel eenvoudig op te lossen, is een belangrijk onderdeel van website optimalisatie. Door deze meldingen aan te pakken en afbeeldingen te optimaliseren, kunnen websitebeheerders de gebruikerservaring verbeteren en hun SEO-ranking verhogen.
Het omarmen van moderne technologieën zoals webP en het overwegen van uitgebreide optimalisatiestrategieën zullen blijvend voordelig zijn voor de prestaties van de website.
Lees alles over GTmetrix.com in deze blog over website speedtesten


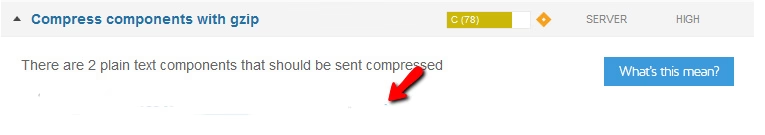
 Online Gzip controleren
Online Gzip controleren