Problemen met je WordPress website; waar begin je als je een probleem met je website hebt? Je begint natuurlijk met het zoeken waar de fout vandaan komt.
In de Facebookgroep die wij beheren zien we regelmatig de vraag “dit of dat werkt niet, kan iemand mij op weg helpen?” De beste route na een aantal basis checks is eigenlijk altijd het bekijken van de logs op de server, de console van bijvoorbeeld je Chrome browser en de logs van WordPress of WooCommerce zelf.
Er zijn verschillende plekken binnen je website en hosting server waar je cruciale informatie vandaan kunt halen voor het oplossen van verschillende problemen. We zetten er graag een aantal voor je op een rij, in een volledig willekeurige volgorde.
Inhoudsopgave
1. Updates van WordPress, thema en plugins
Een stap vóór het bekijken van de browserconsole is dat je zorgt dat alles up-to-date is qua WordPress core bestanden, het thema en alle plugins. Mogelijk geven de verouderde versies namelijk een probleem, dus zorg dat dit eerst gecheckt is.
Let ook op of er mogelijk updates zijn voor een thema of plugin die je gekocht hebt op Themeforest. Regelmatig krijg je namelijk geen melding te zien binnen je WordPress dashboard maar is er wel een update. Het kan je een aantal uren kosten voordat je hierachter komt, dus neem deze tip zeker als eerste mee in je onderzoek. Een tip om te voorkomen dat je een update niet ziet is om de gratis Envato Market plugin te koppelen.
Mocht je twijfelen of het veilig is om een update door te voeren maar wil je het toch testen? Zorg dan voor een staging omgeving waar je alle updates eerst kunt testen voordat je ze doorvoert op jouw live website of webshop.
Naast het updaten van plugins en thema is het ook van belang om te controleren welke PHP-versie er op je webserver actief is. Regelmatig komt het voor dat er thema’s of plugins actief zijn die alleen werken met de zwaar verouderde versies van PHP, bijvoorbeeld 5.6. Je PHP-versie zou op dit moment echt boven de versie 8.x moeten zitten.
2. Browser console errors
Wist je dat je heel veel informatie in je browser terug kunt vinden als je problemen hebt? Iedere browser heeft een ingebouwde console waar je een schat aan informatie vandaan kunt halen die je niet alleen kunnen helpen met het oplossen van problemen maar ook met het versnellen van je WordPress website. In je console kun je namelijk letterlijk zien wat er geladen wordt en hoe lang het duurt voordat deze items volledig geladen zijn. In dit artikel beperken we ons tot WordPress problemen dus gaan we het alleen hebben over eventuele fouten die je kunt vinden in de browser console.
We beperken ons tot Google Chrome maar ook Firefox en Safari hebben een ingebouwde console. Je vindt de console in de Google Chrome browser hier: Weergave > Ontwikkelaarstools > JavaScript-Console.
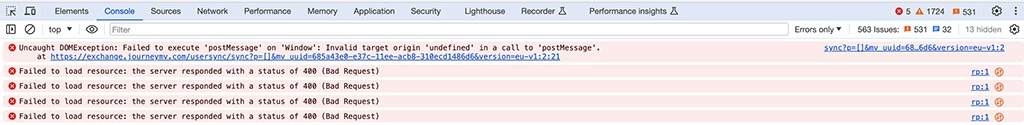
Waarschijnlijk zie je als eerste het tabblad Elements. Dit kun je gebruiken als je bezig bent met het aanpassen van de CSS van je WordPress website. Maar nu klik je op Console. Je krijgt dan een overzicht van alle waarschuwingen en foutmeldingen die jou website genereert. Dit kan vooral heel handig zijn om te zien welke afbeeldingen of plug-ins een 404 error geven oftewel niet gevonden worden.

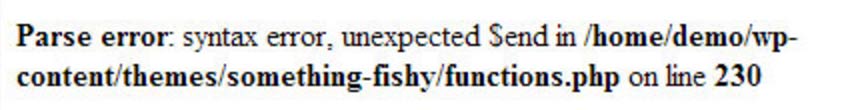
Hierboven zie je meteen een groot aantal errors die je tegen kunt komen in de console van je browser. Veel van deze errors worden veroorzaakt door onjuiste instellingen van plugins of fouten in je WordPress bestanden.
Verder zie je in de console ook eventuele script errors. Als je een script error op je website hebt kan het zijn dat deze alle andere scripts blokkeert en dat je daardoor een compleet niet werkende WordPress website hebt. Als je de oorzaak hiervan dus in de console vindt, kun je gaan werken aan het oplossen van het probleem.
Mocht je dit probleem niet op kunnen lossen dan kan het ook komen door externe scripts. Bijvoorbeeld script van Mediavine of andere advertentie aanbieders geven ook vaak scriptfouten. Daar kun jij helaas niets aan veranderen als website eigenaar.
Als laatste willen we nog benoemen dat als je website naar een beveiligde SSL verbinding overgezet is, dit is een beveiligde versleutelde verbinding door middel van een beveiligingscertificaat, en je hebt niet alle aanroepen binnen je website omgezet van http://jewebsite.nl naar https://jewebsite.nl met bijvoorbeeld deze handleiding voor zoeken en vervangen dan zul je in de console van je browser een melding zien over mixed content.
Mis geen WordPress tips meer.
Al 500+ webdesigners en marketeers ontvangen deze nieuwsbrief.
2. WordPress error log op de server
In onze ogen is de log op de server vaak de belangrijkste bron waar je kunt starten bij het onderzoeken van fouten op een WordPress website, of nog erger, een compleet niet werkende website.
Als er een plugin of thema is die problemen geeft, kun je dit (bijna altijd) terugvinden in deze logs. Het grote voordeel is dat de items in deze log op chronologische volgorde getoond worden. Vaak zie je bij problemen een bepaalde error doorlopend terugkomen.
Voorbeeld: plug-in is niet PHP7 compatibel (tijd voor vervanging van die plug-in!). Je zult in de error logs dan waarschijnlijk een heleboel keren fataal PHP error terugvinden.
Waar vind je deze logs? Dit verschilt per provider en heeft er mee te maken welk systeem er op je hostingserver draait. Bijna alle hostingproviders bieden een controle paneel waar je in kunt loggen en waar je specifiek zaken rondom je website kun instellen. Hier vind je vaak ook de error logs en de access logs van de WordPress website.
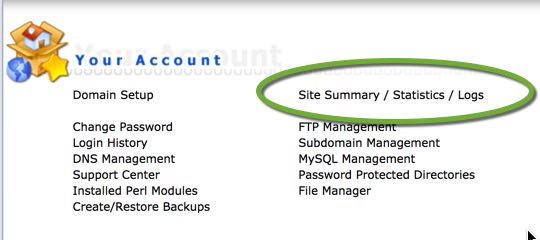
In DirectAdmin vind je de optie hier:

Er zijn zoals eerder benoemd twee soorten logs beschikbaar: de access log en de error log. In de eerste vind je logischerwijs wie er allemaal toegang tot je website heeft gehad en wanneer en in de tweede vind je wat er op de achtergrond mis gaat op je website. Het beste is natuurlijk als de error log helemaal leeg is.
Bovenstaande schermafdruk is vanuit DirectAdmin gemaakt. Dit is een van de vele besturingssystemen waarop een server kan draaien. Deze logs zijn ook te vinden in andere bekende systemen zoals Cpanel of Plesk.
2.1 Error logs in WooCommerce
Als je gebruikt maakt van de WooCommerce plugin kun je ook direct uit je WordPress dashboard vind je onder WooCommerce en vervolgens status en daarna logs alle logs die beschikbaar zijn. Dit zijn niet alleen de error logs maar ook de logs van bijvoorbeeld de Mollie plugin.
2.2 Error logs bij Kinsta
Mocht je bijvoorbeeld je website via ons hosten bij Kinsta dan vind je de errorlogs uiteraard gewoon op de hierboven genoemde plaatsen. Los daarvan hebben ze binnen het Kinsta dashboard een optie logs waar je direct alle fouten en meldingen terug kunt zien.
3. Debug aanzetten in WP-config.php
WordPress biedt zelf ook de mogelijkheid om fouten te debuggen. Dat is eigenlijk het stap-voor-stap nalopen van procedures en zoeken waar het probleem zich bevindt of waar het door veroorzaakt wordt. Je hebt de mogelijkheid om de logs op het scherm te tonen of weg te schrijven naar een log bestand. Hiervoor moet je de debug inschakelen via je wp-config.php bestand.

Hoe activeer je debugging in WordPress via WP-config.php?
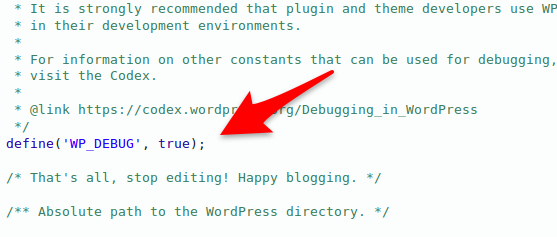
Login via FTP of de filemanager van je hosting provider en ga naar de public_html folder waar je website bestanden in staan. Open het bestand wp-config.php en zoek of WP_DEBUG. Het kan zijn dat je deze aantreft met een waarde ‘false’ of dat je de code helemaal nog niet hebt staan. Er zijn drie regels code die je toe kunt voegen om de logging te activeren, ik zal ze hieronder uitleggen:
- Als je define(‘WP_DEBUG’, true); toevoegt aan het wp-config bestand geef je WordPress de optie om alles wat er op de achtergrond gebeurt te loggen.
- Vervolgens kun je met define( ‘WP_DEBUG_LOG’, true ); instellen dat er een logbestand op de server opgeslagen wordt.
- Zelf maak ik veel gebruik van define( ‘WP_DEBUG_DISPLAY’, true ); bij het zoeken van problemen. Door het toevoegen van deze regel zorg je ervoor dat mogelijke errors direct op je scherm getoond worden.

Meer over wp debug vind lees je bij WordPress zelf.
Als je toch in de wp-config.php bezig bent, controleer dan meteen of je de revisies al uitgezet hebt zoals beschreven in dit eerdere artikel.
4. Externe hulp bij WordPress problemen
Uiteraard kun je los van zelf aan de slag gaan met de bovengenoemde tools ook nog op andere plekken naar oplossingen zoeken. Een aantal locaties waar je hulp zou kunnen zoeken hebben wij voor je op een rijtje gezet.
4.1 WordPress ondersteuningsforums
De officiële WordPress ondersteuningsforums zijn een grote bron van informatie waar gebruikers en WordPress ontwikkelaars hun ervaringen en oplossingen voor allerlei problemen delen. Vaak gratis en eventueel bij grotere problemen of maatwerk ook in te huren.
4.2 WordPress Codex en Developer Resources
De WordPress Codex biedt veel diepgaande informatie over basis en geavanceerde WordPress functies, terwijl de WordPress Developer Resources site meer geavanceerde thema’s en plugin-ontwikkelingsgidsen biedt.
4.3 Debug met Query Monitor plugin
Er zijn verschillende plugins beschikbaar die kunnen helpen bij het debuggen van WordPress problemen, zoals Query Monitor of Debug Bar. Deze tools bieden gedetailleerde informatie over database queries, hooks, conditionele tags, en meer.
Na installatie kun je direct in het dashboard van je website gedetailleerde informatie vinden over het geheugenverbruik, plugins die veel verzoeken naar de server sturen, etc. Dit zijn echt goede plugins, gratis verkrijgbaar, om een probleem te onderzoeken.
4.4 WordPress meetups en WordCamps
Deelnemen aan WordPress Meetups of WordCamps kan je niet alleen nieuwe inzichten geven, maar ook de mogelijkheid bieden om net te werken met andere WordPress-professionals die je wellicht kunnen helpen met je problemen.
Het zijn beiden laagdrempelige evenementen waar allerlei WordPress specialisten en starters samenkomen om te sparren over problemen en oplossingen. Je kunt hier een hoop kennis verkrijgen van collega’s.
5. Conclusie

In dit artikel heb je via verschillende mogelijkheden gezien hoe je fouten kunt opsporen in een WordPress website. Veel problemen worden veroorzaakt door verouderde WordPress plugins, onjuiste rechten op de mappen op de server of een conflict tussen twee plugins, controleer dus altijd eerst of je de nieuwste versie van alles hebt draaien. En zorg te allen tijde voor een recente goede backup van je website.
Voordat je veranderingen doorvoert op je live WordPress site, is het handig om een staging site op te zetten. Dit is een kopie van je live website waar je veilig kunt experimenteren en problemen kunt oplossen zonder je live website te beïnvloeden.
Een korte checklist die je globaal kunt volgen bij het zoeken naar onbekende fouten:
- Kijk in de console van je browser
- Zet error reporting in wp-config.php aan en laat foutmeldingen op het scherm tonen
- Bekijk de error log op de server
- Schakel alle plugins uit door de map met plugins via de file editor of via FTP te hernoemen naar bijvoorbeeld old-plugins
- Schakel over naar een ander thema
- Controleer op welke PHP-versie jouw webserver draait. 7.4 is een verouderde versie, de nieuwste versies zitten in de 8.x. Niet alle WordPress plugins en WordPress thema’s zijn hiermee compatible
- Bekijk de changelog van je thema of een plugin die problemen geeft om te kijken of het een bekend probleem is. Deze logs zijn vaak te vinden op de website van de makers.
Problemen zijn er om opgelost te worden. Dit artikel is er vooral op gericht om WordPress problemen op te sporen. Het oplossen is soms heel gemakkelijk en een andere keer ligt het complex. Mocht je hier niet uitkomen, schakel dan een WordPress specialist in die je kan adviseren.
Als je op zoek bent naar meer algemene kennis wijzen we je graag op onze WordPress kennisbank. Deze wordt doorlopend bijgewerkt met nieuwe artikelen.