Avada thema opties zoekfunctie: Vind snel wat je nodig hebt!
Het Avada thema, één van de meest populaire WordPress thema’s op de markt, staat bekend om zijn flexibiliteit en veelzijdigheid. Met zoveel functies en opties kan het echter soms overweldigend zijn om precies te vinden wat je nodig hebt. Gelukkig komt Avada met een zeer handige zoekfunctie om dit proces te vergemakkelijken.

Waarom de zoekfunctie gebruiken?
Wanneer je door de thema opties navigeert, kan het zijn dat je wordt overweldigd door de hoeveelheid tabbladen en subcategorieën. Of misschien ben je bekend met de interface, maar wil je gewoon snel een bepaalde optie vinden. In beide gevallen is de zoekfunctie je beste vriend.
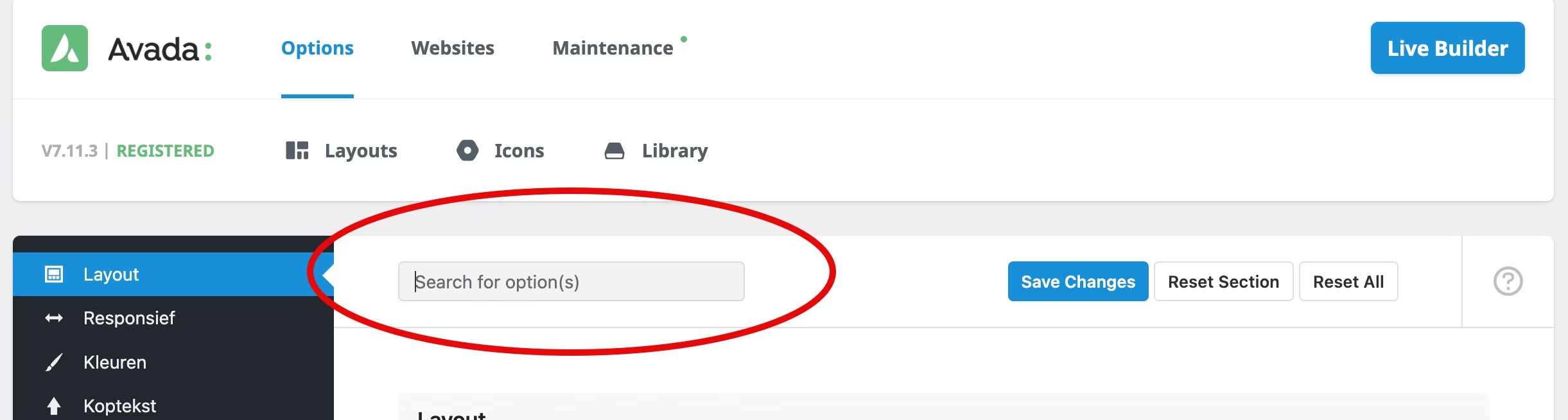
Hoe de zoekfunctie werkt
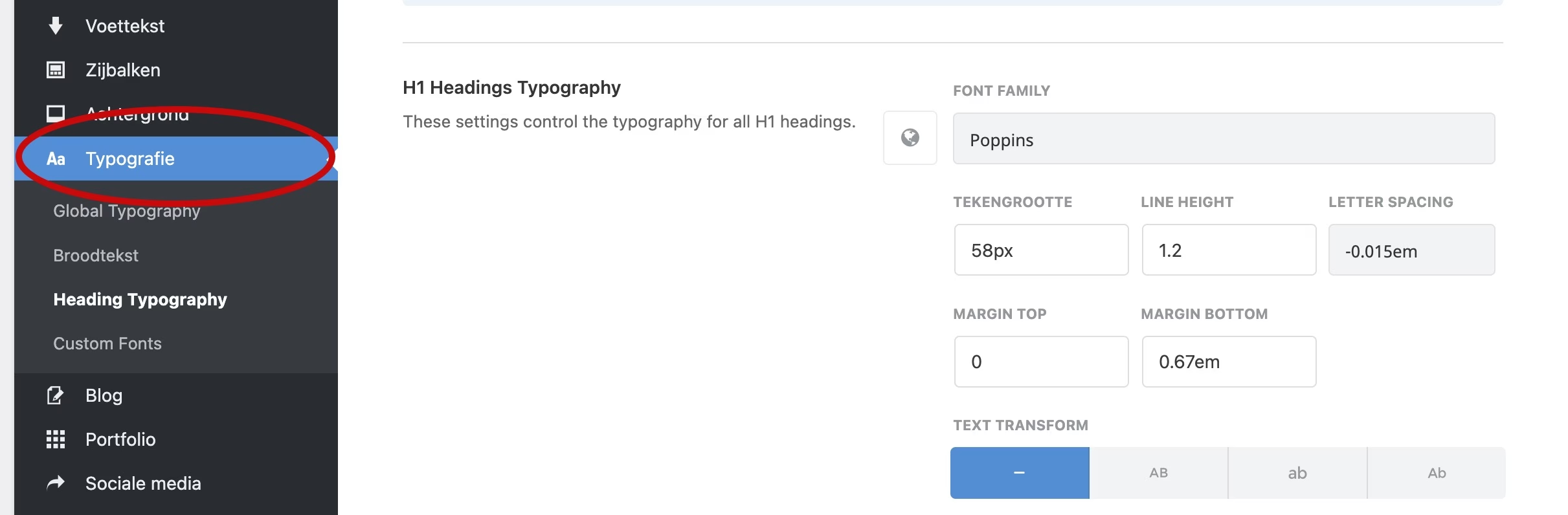
Bovenaan de thema opties zie je een zoekbalk. Typ hier simpelweg in wat je zoekt, en de resultaten verschijnen onmiddellijk. Als je bijvoorbeeld zoekt naar ‘button’, dan toont de zoekfunctie alle plaatsen binnen de thema opties waar je instellingen voor buttons kunt wijzigen. Dit bespaart je kostbare tijd en maakt het proces een stuk soepeler.
Tips voor het gebruik van de zoekfunctie
- Wees specifiek: Hoe duidelijker je zoekterm, hoe beter de resultaten.
- Gebruik steekwoorden: In plaats van te zoeken naar ‘Hoe verander ik de kleur van een button?’, kun je beter zoeken naar ‘button kleur’.
- Maak gebruik van de voorbeeldfunctie: Veel van de thema opties geven een kleine preview van de veranderingen. Zo kun je direct zien of je op de juiste plek zit.
Het Avada thema biedt een uitgebreid scala aan opties voor website-eigenaren. Dankzij de geïntegreerde zoekfunctie kun je nu sneller en efficiënter de gewenste instellingen vinden en aanpassen.
Wil je meer te weten komen over alle functies en mogelijkheden van het Avada thema? Lees dan ons uitgebreide artikel over Avada. Overweeg je het Avada thema voor je website? Bestel het dan direct* en ervaar zelf de veelzijdigheid en gebruiksvriendelijkheid van dit topthema.
Lees alles over het Avada thema in ons artikel over Avada.
Bestel direct het Avada thema*