Je hebt een nieuwe WordPress website gebouwd. Of laten bouwen. Dit artikel is uiteraard niet alleen voor een WordPress agency, ook jij kunt ‘m prima gebruiken als je een nieuwe WordPress website hebt laten bouwen. En zelfs als je een website hebt die al langer bestaat, dan nog is deze checklist goed om weer eens door te nemen.
Wij gebruiken zelf deze website checklist ontwikkelt in Gravity Forms ook bij het opleveren van een website van onze klanten. En deze informatie delen we graag helemaal gratis met jou. Je hoeft er zelfs je e-mailadres niet voor achter te laten. Vanaf nu heb jij nooit meer discussies met klanten of zaken wel of niet goed waren bij oplevering. Giet deze checklist in een template in bijvoorbeeld Gravity Forms en print deze als PDF. Opsturen naar je klanten en vervolgens is bij akkoord alles afgebakend.
Waar let je in deze website checklist op? Wij benoemen meer dan dertien punten die essentieel zijn bij het live gaan van een nieuwe website. Zijn dit ze allemaal? Nee, per website zijn er nog meer onderdelen te benoemen. De genoemde onderdelen staan ook in willekeurige volgorde en zijn wat ons betreft allemaal even belangrijk.
Inhoudsopgave
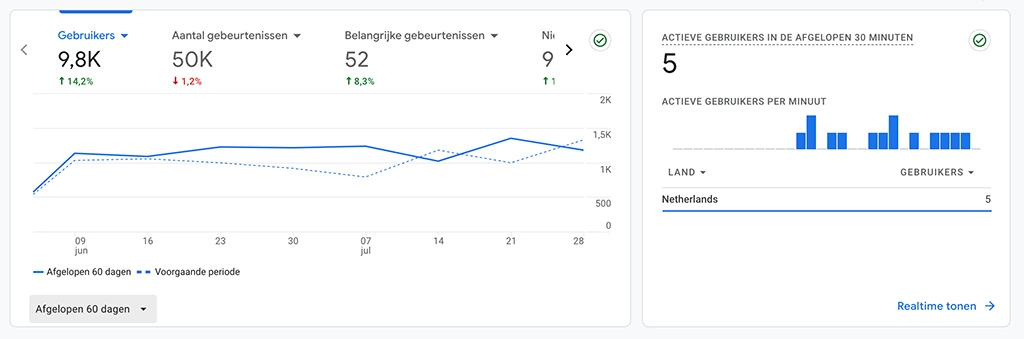
Google Analytics koppeling controleren
Iedere klant wil graag weten wat er nu daadwerkelijk gebeurt op hun website. Google Analytics is nog steeds één van de beste tools om inzicht te krijgen in de bezoekersstromen van een website.
Controleer daarom altijd of de scriptcode die je vanuit Google Analytics krijgt juist geïmplementeerd is op de website die live gezet is. Je kunt in de bron van de pagina simpelweg checken of de GA4 code voorkomt.

Controleer daarnaast nog twee dingen in Google Analytics. Is het IP-adres van jouw klant en mogelijk ook die van jou zelf uitgesloten? Als je wilt weten hoe dit moet dan verwijzen we je graag naar de support van Google zelf waar je de uitleg vind om een IP-adres uit te sluiten.
Als je het account aangemaakt hebt op een e-mailadres van jouw bedrijf dan is het ook noodzakelijk om jouw klant beheerder te maken.
Website vindbaar maken
Wij hopen dat je, net als wij doen, in ieder geval gebruik maakt van het vinkje in de WordPress backend bij ‘Zoekmachine vindbaarheid’. Hiermee voorkom je (zonder garantie overigens) dat Google jouw ontwikkellocatie of WooCommerce webshop in aanbouw al indexeert. Dit is niet handig en kan vervelende gevolgen hebben. Stel je voor dat je een demo geïmporteerd hebt van het thema om te testen en deze pagina’s worden allemaal getoond in Google bij het domein van jouw klant. Totaal niet wenselijk dus.

Als je klaar bent en de website live staat kan het vinkje uit, hoe je de zoekmachine vindbaarheid aanpast lees hier je in onze kennisbank. Laat Google dan zijn werk maar gaan doen om meer bezoekers naar je website te trekken.
Er zijn nog meer mogelijkheden om indexering uit te sluiten. Je kunt bijvoorbeeld een stukje code in je .htaccess bestand zetten op basis van een IP-adres of een ‘coming soon’-plug-in gebruiken. In Elementor heb je bijvoorbeeld de optie om in het thema zelf een Elementor coming soon pagina te maken.
Het is goed om bij de website checklist deze check op te nemen. Je zult verbaast zijn hoe vaak wij websites tegenkomen die nog dicht staan voor Google.
Google Search Console koppeling

Aan de basis van de vindbaarheid van je website of webshop werk je direct al tijdens de ontwikkeling. Maar daar weet Google niets van omdat je de website dicht had staan voor de robots van de zoekmachines. Als er een mooie gebeurtenis in een familie is dan maak je dit ook kenbaar via bijvoorbeeld Facebook. Waarom zou je dan niet aan de belangrijkste zoekmachine ter wereld vertellen dat er een nieuwe website te vinden is? Niet mee wachten, direct na livegang het goede nieuws vertellen aan de hele wereld.
Koppel Google Search Console aan je WordPress website met deze uitleg.
Als je de koppeling maakt en goed instelt, kun je verbaasd staan hoe snel jouw website geïndexeerd kan worden. Meestal zijn binnen 24 uur de eerste pagina’s zichtbaar. Dit kun je testen door in Google in te toetsen: site:jouwwebsite.nl en dan vervang je uiteraard jouwwebsite.nl voor jouw eigen domeinnaam.
WordPress pagina’s verwijderen
Als je een bestaande WordPress website omgebouwd hebt of je hebt een demo geïmporteerd om te bekijken dan is het van belang om de onnodige WordPress pagina’s te verwijderen. Verwijder de pagina’s en maak indien het oude bestaande pagina’s zijn redirects aan. Zie hiervoor het volgende punt.
Te vaak komen wij nog websites tegen waar veel content online staat die niet relevant is of met een veelzeggende naam als ’test’. Wees hier scherp op en zorg dat alles wat online staat ook relevant is voor de bezoekers van jouw website. Het is een kleine moeite om dit bij te houden.
Hoort dit op de website checklist? Eigenlijk vinden wij van niet aangezien dit al gebeurd moet zijn voordat er überhaupt een website live gezet gaat worden.
Eenvoudige SEO checks
Er zijn verschillende zaken die je direct na livegang kunt controleren op je WordPress website. Om ervoor te zorgen dat je beter gevonden wordt is het goed om alle afbeeldingen te voorzien van beschrijvende alt-teksten. Hoe je alt-teksten toevoegt aan je afbeeldingen beschrijven we in onze kennisbank. Zorg ervoor dat alle afbeeldingen voorzien zijn van beschrijvende alt-teksten
Het gebruik van beschrijvende alt-teksten voor alle afbeeldingen op je WordPress website is van belang voor zowel SEO als toegankelijkheid.
Alt-teksten worden weergegeven wanneer een afbeelding niet geladen kan worden en worden ook gebruikt door schermlezers om visuele content te beschrijven voor mensen met visuele beperkingen.
Het toevoegen van alt-teksten helpt zoekmachines te begrijpen waar de afbeelding over gaat, wat bijdraagt aan een betere indexering en ranking in zoekresultaten. Zorg ervoor dat je alt-teksten beschrijvend en relevant zijn voor de content van de afbeelding. Vermijd keyword stuffing; focus in plaats daarvan op het leveren van nuttige en nauwkeurige beschrijvingen.
Als je website of webshop gebruik maakt van RankMath is het ook goed om te controleren of de Schema data goed ingesteld staat. Dit kun je eenvoudig controleren via deze gratis tool van Google.
301 redirects maken
Een in onze ogen essentieel onderdeel bij de lancering van een nieuwe website zijn de redirects. Wat houdt dit in? Een oude pagina was te vinden onder /jouwoudepagina en heeft nu als URL een nieuwe slug gekregen /jouwnieuwepagina. Zorg ervoor dat iedereen die op de oude pagina landt vanuit bijvoorbeeld een opgeslagen favoriet in de browser of een getoond zoekresultaat in Google, op de juiste nieuwe pagina uitkomt.
Bij voorkeur maak je de redirects in het hostingpaneel van Kinsta bijvoorbeeld zodat ze direct op de server plaatsvinden. Dit is de beste manier. Mocht dit niet kunnen dan is het mogelijk om de redirects in een plugin als bijvoorbeeld Redirection te maken. Uitleg over de Redirection plugin vind je hier.
Daarnaast is het goed om na de lancering van je website via bijvoorbeeld de plugin RankMath of nog beter via Google Search console eventuele 404 errors te ondervangen en waar nodig alsnog een redirect aan te maken. Wat wij daarnaast nog doen is na livegang een site audit te draaien met Screaming Frog waarmee je vaak ook nog 404’s kunt vinden en deze dan ook direct oplossen.
Accessibility check
Controleer of de website voldoet aan de WCAG-richtlijnen om toegankelijk te zijn voor mensen met een handicap.
Toegankelijkheid is een steeds belangrijker aspect van webdesign dat ervoor zorgt dat een website bruikbaar is voor alle gebruikers, inclusief mensen met een handicap. Door je website te laten voldoen aan de Web Content Accessibility Guidelines (WCAG), verbeter je de gebruikservaring voor een bredere doelgroep en voldoe je aan wettelijke vereisten die in veel landen van kracht zijn. In 2025 zullen deze voor een groot deel van de bedrijven in Europa strenger worden. De WCAG-richtlijnen zijn onderverdeeld in vier principes: waarneembaar, bedienbaar, begrijpelijk, en robuust.
Zorg ervoor dat alle niet-tekstuele content, zoals afbeeldingen en video’s, voorzien is van alternatieve teksten en beschrijvingen zodat deze door schermlezers kunnen worden voorgelezen. Dit helpt visueel gehandicapte gebruikers om de inhoud van je website te begrijpen.
Gebruik semantische HTML om de structuur van je website duidelijk te maken voor gebruikers die afhankelijk zijn van assistieve technologieën. Dit betekent het gebruik van juiste HTML codes.
Check daarnaast of je website volledig bedienbaar is met een toetsenbord, aangezien sommige gebruikers geen muis kunnen gebruiken. Dit houdt in dat alle interactieve elementen, zoals formulieren en knoppen, toegankelijk en goed te navigeren zijn via het toetsenbord.
Zorg er ook voor dat de kleurencombinaties voldoende contrast bieden om leesbaarheid voor slechtziende gebruikers te verbeteren. Dit kun je eenvoudig controleren in je Google Chrome browser.
Licentiecodes controleren
De meeste thema’s kun je alleen updaten met een geldige licentiecode. Vaak geef je deze in via de thema-instellingen. Dit kan een losse licentiecode zijn, maar vaak moet het een API-key zijn die je ophaalt via de website waar je het thema gekocht hebt, bijvoorbeeld Themeforest.
Als je als klant ervoor kiest zelf het WordPress onderhoud te gaan doen, dan zijn de ingevulde licentiecodes essentieel voor een veilige website. Vergeet dit dus niet, want hebt een potentieel onveilige website op als je het niet doet omdat je updates mist.
Onze eigen klanten hebben altijd recht op de licentiecode aangezien wij het GeneratePress thema aanschaffen. Wij vinden het niet meer dan logisch dat ze dan ook zelf beschikken over een licentiecode.
Performance website optimaliseren
Als je een nieuwe WordPress website of WooCommerce webshop hebt wil je dat deze snel laadt voor alle bezoekers. Een aantal manieren om dit te testen zijn online tools die je gratis kunt gebruiken zoals Google Pagespeed Insights voor Core Web Vitals of GTMetrix. Ook kun je een deel van de laadtijd inzichtelijk maken via de waterfall in de Chrome browser console.
Gebruik caching-plugins zoals W3 Total Cache of WP Rocket om laadtijden te optimaliseren. Implementeer lazy loading voor afbeeldingen en video’s om de initiële laadtijd te verkorten.
Let ook op bij het controleren dat er geen conflicterende opties aanstaan. Bijvoorbeeld een plugin biedt ondersteuning om CSS en Javascript samen te voegen maar ook het thema zoals bijvoorbeeld Elementor hebben deze optie. Overoptimaliseren kan soms juist een negatief effect hebben dus blijf hiermee testen en volg de ontwikkelingen op dit gebied voor zover mogelijk.
Veel van onze websites zijn voorzien van alleen servercaching die optimaal ingeregeld is. Daarnaast maken we vaak gebruik van Perfmatters als extra toevoeging hierop. Het performance team van WordPress is dagelijks bezig met het optimaliseren van de performance van WordPress websites. O.a. de Speculative loading plugin is recent uitgebracht en kan een heel eenvoudig toe te voegen verbetering zijn voor de laadtijd van je website.
Overweeg het gebruik van een Content Delivery Network (CDN) zoals Cloudflare om de website wereldwijd sneller te laten laden. Onze hostingprovider Kinsta biedt deze optie standaard en zonder meerprijs aan. Als je benieuwd bent of deze hosting een verschil kan maken voor jouw website stuur ons dan gerust een bericht voor een gratis proef.
Website backups instellen
Op iedere website kan wel eens iets misgaan. Het hebben van een goed werkende backup kan het leven van een ondernemer daarmee een stuk draaglijker maken.
Stel deze dus in. Het maakt eigenlijk niet uit waar je dit doet, het kan vaak in de Direct Admin of Cpanel-omgeving ingesteld worden om bijvoorbeeld dagelijks automatisch een backup te laten maken.
Mocht het geen optie zijn op de server, kies er dan voor om een backup-plugin te installeren die een backup naar een externe locatie maakt. Je kunt bijvoorbeeld een backup maken naar Dropbox, hiermee heb je altijd de bestanden en database van je website beschikbaar.
Eigenlijk is ons advies als een hostingprovider geen backups aanbied om zo snel mogelijk een andere provider te gaan zoeken. Dit is echt wel een minimale basis vereiste voor een goede hosting provider.
Monitoren website posities
Mocht je dit nog niet gedaan hebben. zorg dan dat je een overzicht krijgt van de huidige posities van je website. Zo weet je ook of de aanpassingen aan je website effect hebben op de posities in Google.

Hiervoor zijn verschillende methodes beschikbaar. De meest simpele is een Excel-document maken, in een browser die je nooit gebruikt zoeken op bepaalde zoektermen en kijken waar je website staat. Dit is behoorlijk tijdrovend.
Een andere optie is bijvoorbeeld de SEO tool Wincher, deze gebruiken wij zelf ook. Vaak koppelen we de oude website hierin ongeveer een maand voordat een website opgeleverd gaat worden al met een aantal zoektermen. Dan heb je een duidelijk en actueel beeld van de posities op het moment dat de website online gaat.
Het is overigens normaal dat na livegang de website een aantal posities zakt en na een paar weken weer hoger uitkomt. Hier hoef je je dus niet meteen zorgen om te maken of er maatregelen op te nemen.
Monitor de website bezoekers
Voor jou als klant kan het heel helder zijn wat er van een bezoeker verwacht wordt op de website. Maar is dit ook zo voor de bezoekers? Snappen ze wat jij bedacht hebt? De allerbeste tools in deze checklist om hierachter te komen zijn Hotjar of tegenwoordig ook niet te onderschatten de gratis tool van Microsoft Clarity.

Wat zijn dit? Met deze tools kun je onder andere heatmaps maken, hiermee kun je zien hoe ver bezoekers doorscrollen op bepaalde pagina’s. Dit is essentieel bij het maken van aanpassingen. Misschien moet er bepaalde informatie weggelaten worden of juist omhoog verplaatsen zodat meer mensen het zien.
Ook kun je met deze beide tools schermopnames maken van je bezoekers. We stellen deze vaak in op bezoekers die minimaal dertig seconden op de website aanwezig zijn. Hiermee verzamel je ongelooflijk belangrijke informatie over je bezoekers. Ik heb bijvoorbeeld op basis hiervan in een gebouwde webshop de verzendkosten aangepast. Je zag in de winkelmand veel mensen de hele website afsluiten bij het zien van de verzendkosten.
Houd er rekening mee dat deze manier van werken erg tijdrovend is. Het levert je wel de beste inzichten op en uiteindelijk een website die nog meer geld gaat opleveren omdat hij volledig geoptimaliseerd is. Het grote voordeel van Microsoft Clarity is dat hier Ai inzit waarmee je bijvoorbeeld na 100 heatmaps automatisch de trends te zien krijgt waar vaak geklikt wordt zonder dat er een link aanwezig is.
Formulieren testen
Deze lijkt heel eenvoudig en misschien zul je zeggen, ja logisch toch? Waarom staat dit op deze WordPress checklist? Het gebeurt ons toch nog regelmatig dat niet het e-mailadres van onze klant ingevuld staat maar ons eigen e-mailadres. Ja, dat overkomt ons. Kan jou dus ook gebeuren. Vertrouwen in jezelf is goed, controle beter. Daarom hebben we dit opgenomen in onze opleverchecklist!
Stuur eenvoudig vanaf ieder Gravity formulier dat op de website aanwezig is een test in en bekijk wat er gebeurt. Het is aan te raden -om als die mogelijkheid er is- jezelf tijdelijk als BCC adres in te voeren om te monitoren of het goed blijft gaan.
Wist jij trouwens dat als er problemen zijn met het versturen van contactformulieren- deze komen nooit aan maar geven ook geen error- je dit vaak op kunt lossen door gebruik te maken van een STMP plugin? Of Postmark zoals onze onderhoudsklanten gratis via ons kunnen gebruiken.
Conclusie
Heb je met deze checklist voor je website alles compleet? Zoals eerder beschreven zal er altijd nog wel een specifiek ding zijn dat je in moet stellen. Dit is per WordPress website anders. Je bent dus zeker niet klaar. Want nu begint het eigenlijk pas.
Je kunt starten met het monitoren van de posities. Het verbeteren van teksten, het optimaliseren van de foto’s zodat ze nog beter aansluiten bij de teksten. Daar meteen nog een tip over: gebruik alleen beeld als het nut heeft, als het een toevoeging of aanvulling is op je website.
Het echte werk begint dus eigenlijk pas op het moment dat een website live gaat. Dan pas kun je waardevolle data gaan verzamelen om verder mee te ontwikkelen. Een goede basis is essentieel, zorg dat alles klopt bij oplevering.